海纳斯桌面——图标自定义、背景自定义功能扩展(只需两步就能一劳永逸)
github地址:https://github.com/825641748/hinas_table/blob/main/README.md
文件下载地址:
add.png
controller.php
index.html
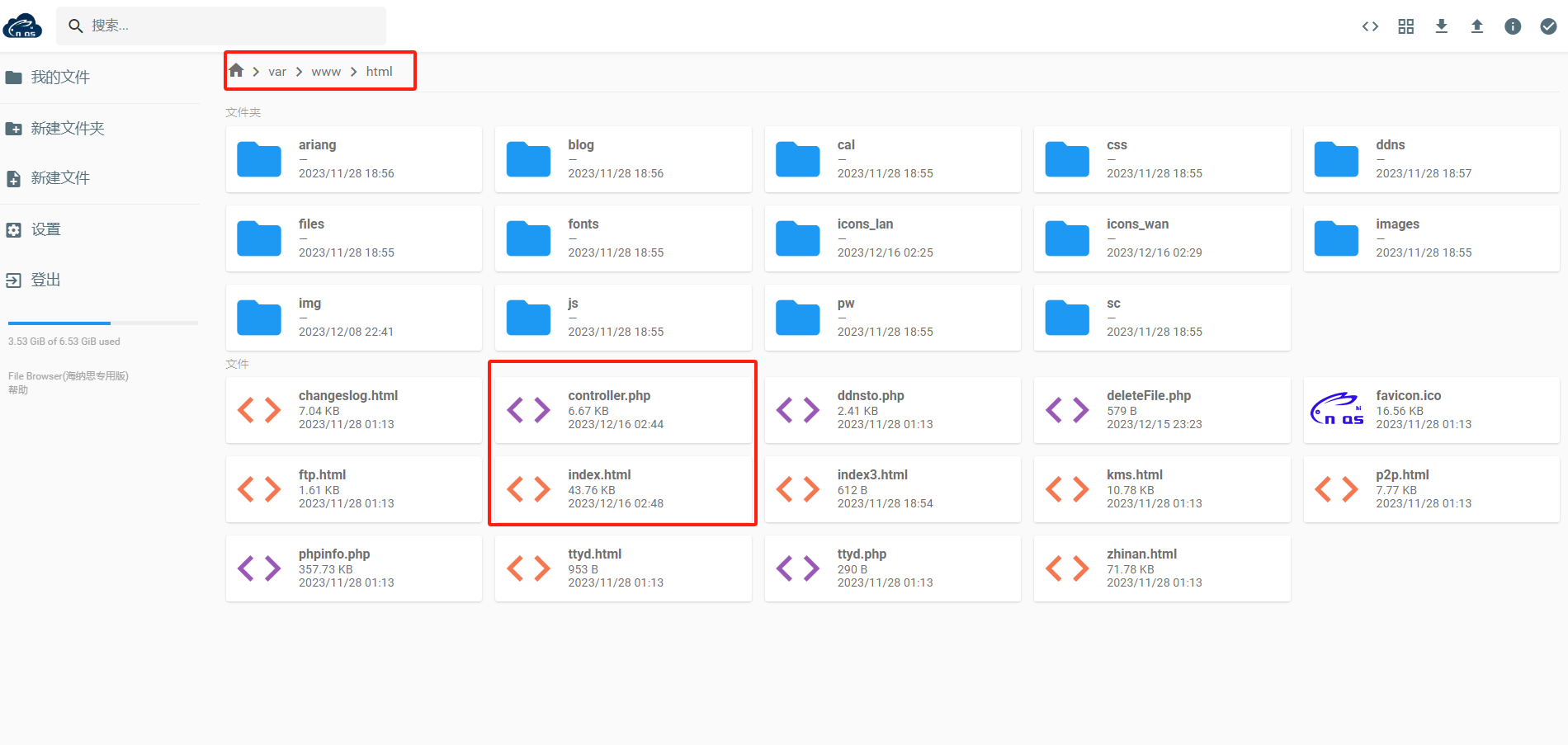
1、使用项目中的相应文件替换原有文件,增加controller.php
index.html替换/var/www/html/index.html
controller.php上传到目录/var/www/html/
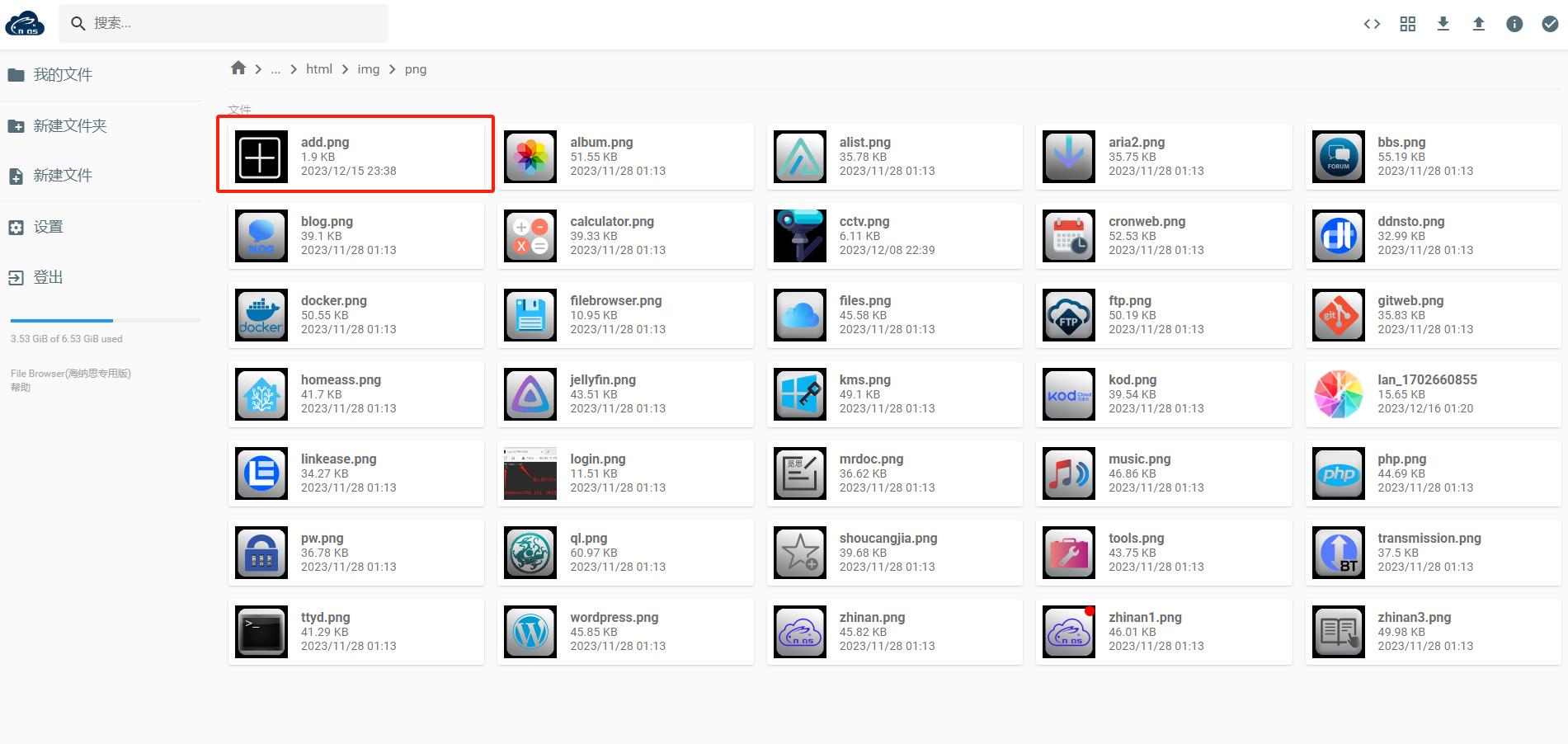
add.png上传到目录/var/www/html/img/png/


2、为文件夹增加写入权限
root@hi3798mv300:~# chmod 777 /var/www/html/icons_wan/ root@hi3798mv300:~# chmod 777 /var/www/html/icons_lan/ root@hi3798mv300:~# chmod 777 /var/www/html/img/png/

大功告成!接下来看看详细的使用说明吧
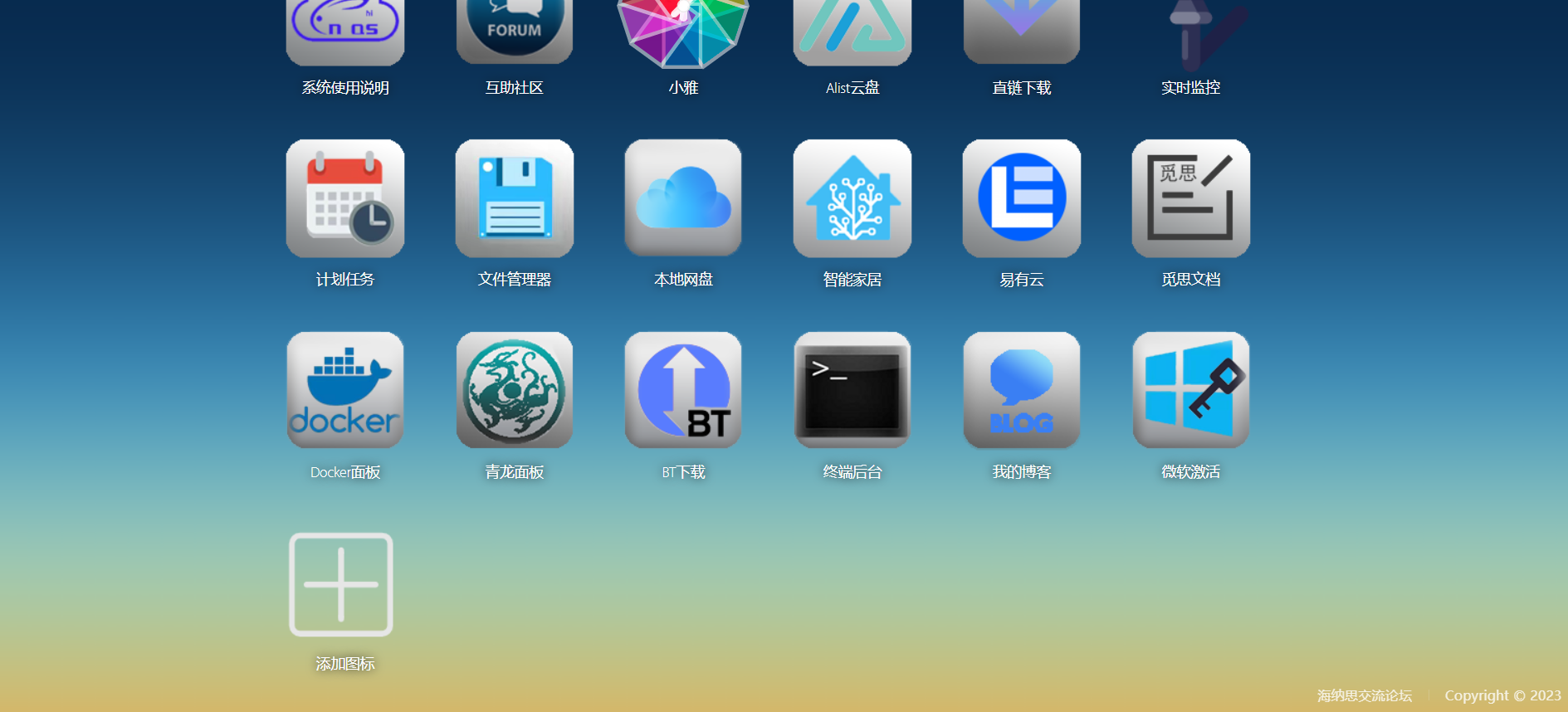
效果图

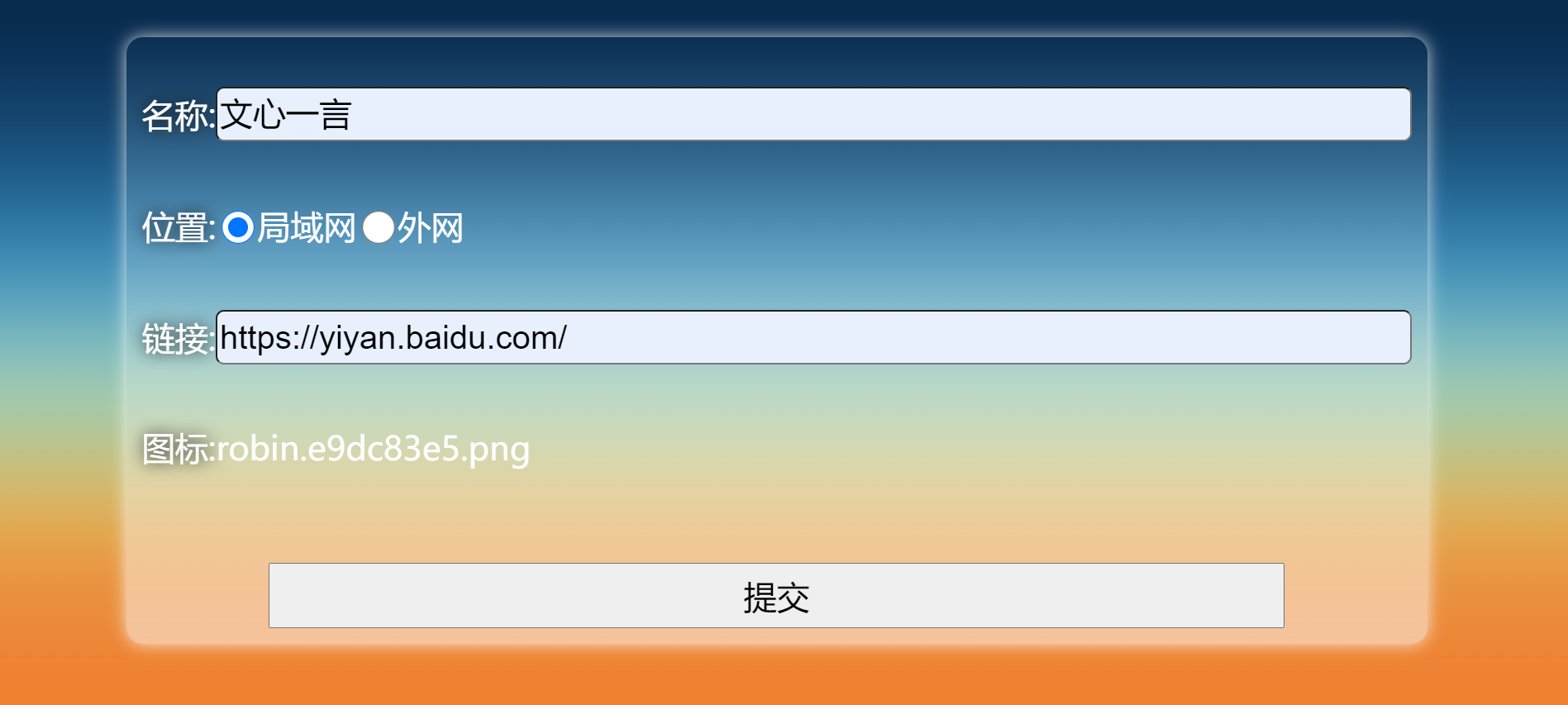
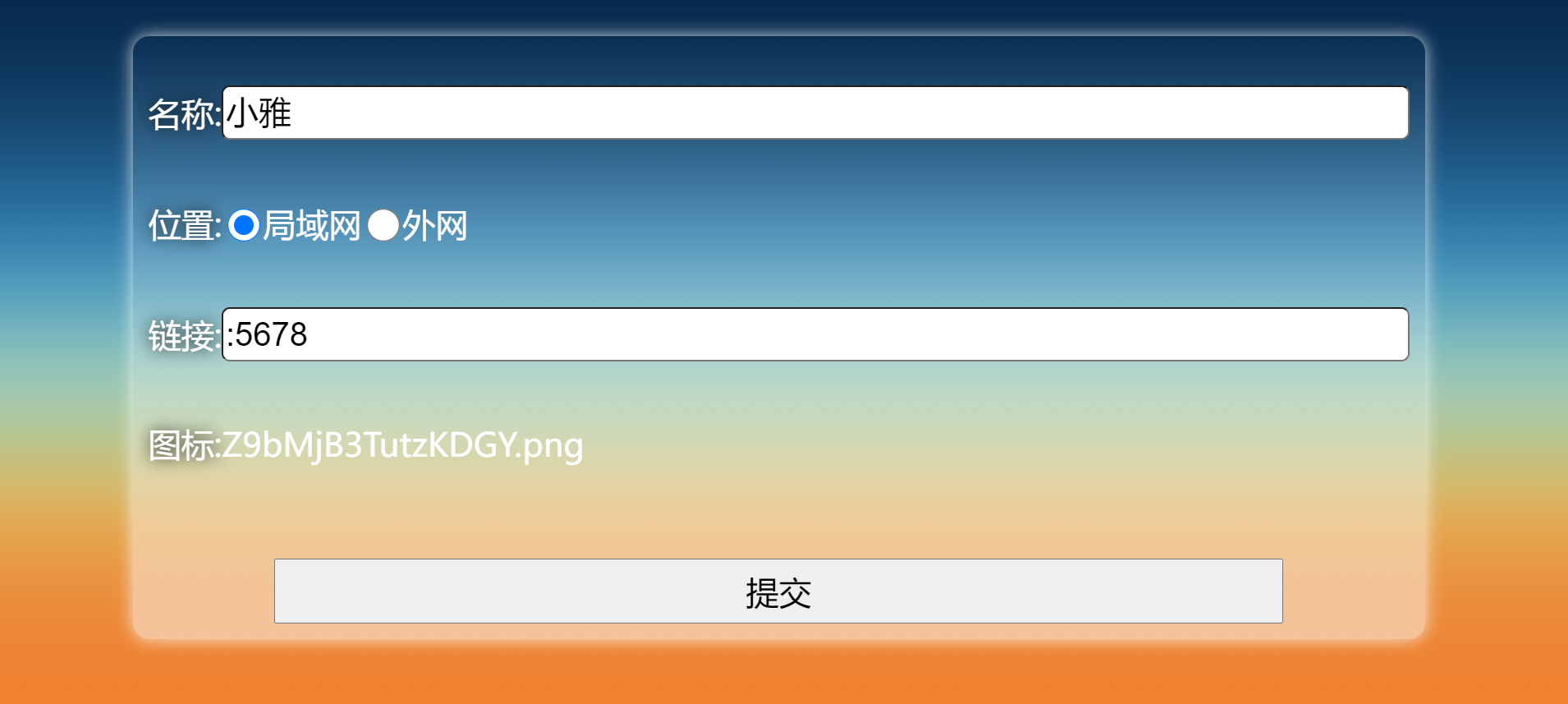
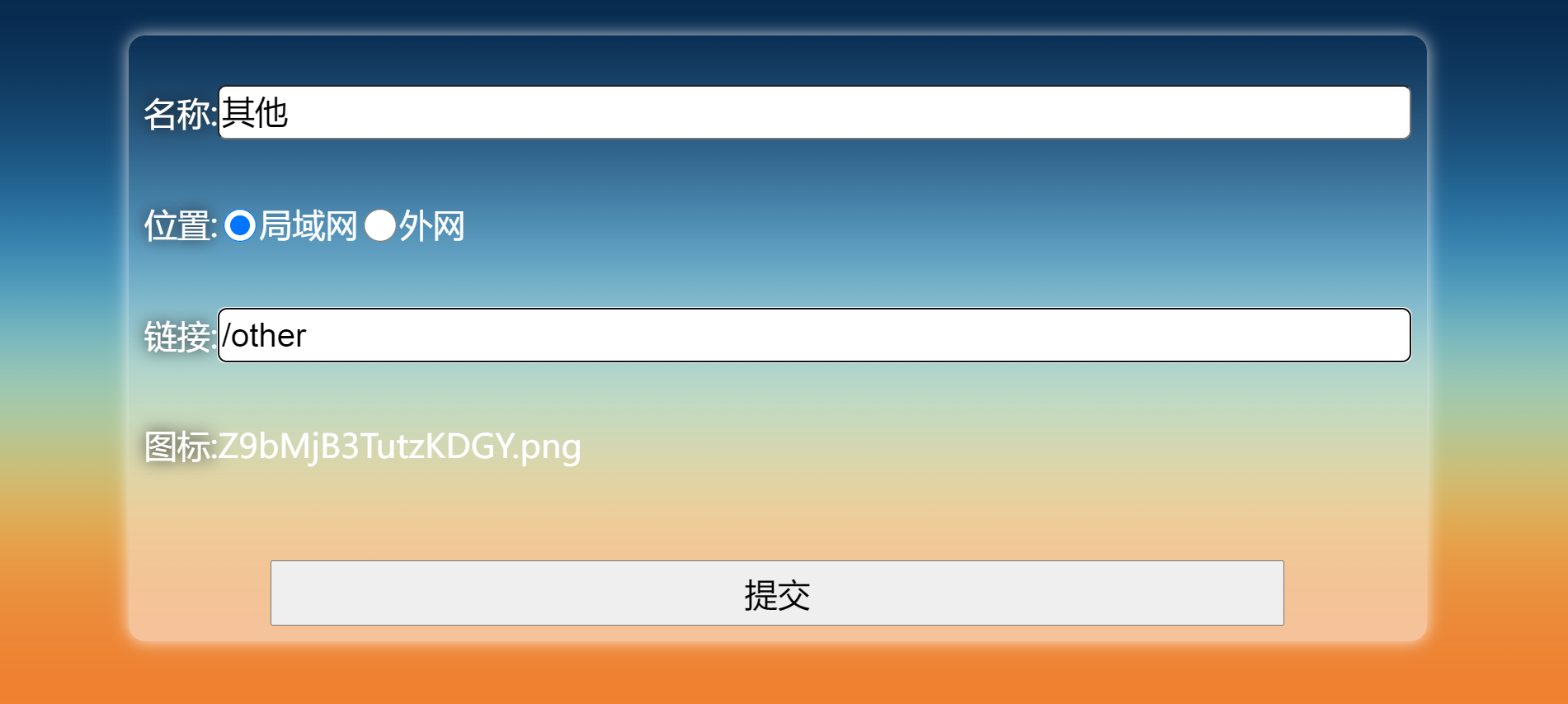
添加示例



参数说明


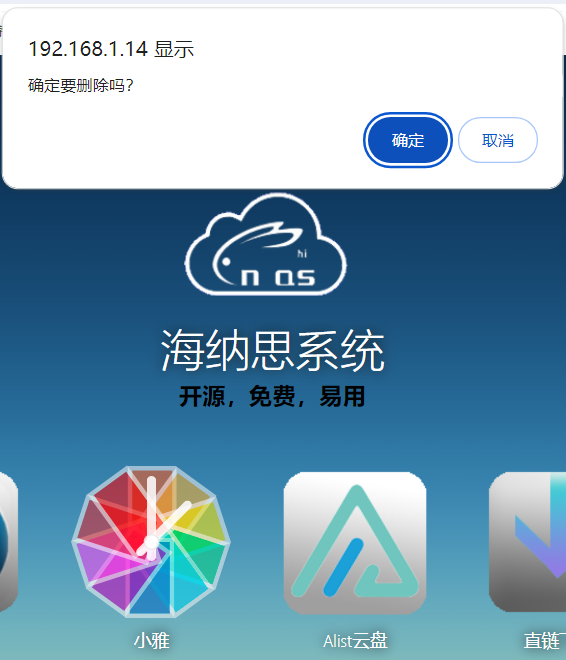
长按自定义图标可以删除,为防止误操作,默认图标不可删

已优化原有页面样式,自定义图标理论上无数量限制
长按添加图标上传背景图


如果无法直接下载可以复制文件内容,自行创建文件
index.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="renderer" content="webkit"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="shortcut icon" href="/favicon.ico"> <link rel="stylesheet" type="text/css" href="css/style.css" /> <link rel="stylesheet" type="text/css" href="css/bg.css" /> <title>海纳思系统</title> <style> .adleft { width: 141px; height: 203px; border: #ddd; background: white; left: 30px; top: 30px; bottom: 0px; position: fixed; } button { margin-right: 0px; float: right; margin-top: 0px; } /* 子框架样式 */ .popup { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 20px; background-color: #00CED1; /* 设置背景色为青蓝色 */ border: 5px solid #ccc; z-index: 999; } /* 链接样式 */ .popup a { display: block; margin-bottom: 10px; color: #000; /* 设置链接文字颜色为黑色 */ text-decoration: none; } #wrap{ height:auto; padding-bottom:20px; } .shake{ width:128px; height:128px; border-radius:1.5rem; overflow:hidden; } #footer{ position:fixed; bottom:0px; } .bg{ height:100%; width:100%; background-repeat: no-repeat; background-size:cover; background-position: center; position:fixed; z-index:-10; background-image: url('../img/png/bg'); } /* 隐藏垂直滚动条 */ body::-webkit-scrollbar { width: 0; } </style> </head> <body> <?php $lanip=$_SERVER["HTTP_HOST"]; ?> <div class="bg"></div> <div id="wrap"> <div id="top"> <div id="logo"> <img class="logo" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKoAAABxCAYAAABFjzhuAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKTWlDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVN3WJP3Fj7f92UPVkLY8LGXbIEAIiOsCMgQWaIQkgBhhBASQMWFiApWFBURnEhVxILVCkidiOKgKLhnQYqIWotVXDjuH9yntX167+3t+9f7vOec5/zOec8PgBESJpHmomoAOVKFPDrYH49PSMTJvYACFUjgBCAQ5svCZwXFAADwA3l4fnSwP/wBr28AAgBw1S4kEsfh/4O6UCZXACCRAOAiEucLAZBSAMguVMgUAMgYALBTs2QKAJQAAGx5fEIiAKoNAOz0ST4FANipk9wXANiiHKkIAI0BAJkoRyQCQLsAYFWBUiwCwMIAoKxAIi4EwK4BgFm2MkcCgL0FAHaOWJAPQGAAgJlCLMwAIDgCAEMeE80DIEwDoDDSv+CpX3CFuEgBAMDLlc2XS9IzFLiV0Bp38vDg4iHiwmyxQmEXKRBmCeQinJebIxNI5wNMzgwAABr50cH+OD+Q5+bk4eZm52zv9MWi/mvwbyI+IfHf/ryMAgQAEE7P79pf5eXWA3DHAbB1v2upWwDaVgBo3/ldM9sJoFoK0Hr5i3k4/EAenqFQyDwdHAoLC+0lYqG9MOOLPv8z4W/gi372/EAe/tt68ABxmkCZrcCjg/1xYW52rlKO58sEQjFu9+cj/seFf/2OKdHiNLFcLBWK8ViJuFAiTcd5uVKRRCHJleIS6X8y8R+W/QmTdw0ArIZPwE62B7XLbMB+7gECiw5Y0nYAQH7zLYwaC5EAEGc0Mnn3AACTv/mPQCsBAM2XpOMAALzoGFyolBdMxggAAESggSqwQQcMwRSswA6cwR28wBcCYQZEQAwkwDwQQgbkgBwKoRiWQRlUwDrYBLWwAxqgEZrhELTBMTgN5+ASXIHrcBcGYBiewhi8hgkEQcgIE2EhOogRYo7YIs4IF5mOBCJhSDSSgKQg6YgUUSLFyHKkAqlCapFdSCPyLXIUOY1cQPqQ28ggMor8irxHMZSBslED1AJ1QLmoHxqKxqBz0XQ0D12AlqJr0Rq0Hj2AtqKn0UvodXQAfYqOY4DRMQ5mjNlhXIyHRWCJWBomxxZj5Vg1Vo81Yx1YN3YVG8CeYe8IJAKLgBPsCF6EEMJsgpCQR1hMWEOoJewjtBK6CFcJg4Qxwicik6hPtCV6EvnEeGI6sZBYRqwm7iEeIZ4lXicOE1+TSCQOyZLkTgohJZAySQtJa0jbSC2kU6Q+0hBpnEwm65Btyd7kCLKArCCXkbeQD5BPkvvJw+S3FDrFiOJMCaIkUqSUEko1ZT/lBKWfMkKZoKpRzame1AiqiDqfWkltoHZQL1OHqRM0dZolzZsWQ8ukLaPV0JppZ2n3aC/pdLoJ3YMeRZfQl9Jr6Afp5+mD9HcMDYYNg8dIYigZaxl7GacYtxkvmUymBdOXmchUMNcyG5lnmA+Yb1VYKvYqfBWRyhKVOpVWlX6V56pUVXNVP9V5qgtUq1UPq15WfaZGVbNQ46kJ1Bar1akdVbupNq7OUndSj1DPUV+jvl/9gvpjDbKGhUaghkijVGO3xhmNIRbGMmXxWELWclYD6yxrmE1iW7L57Ex2Bfsbdi97TFNDc6pmrGaRZp3mcc0BDsax4PA52ZxKziHODc57LQMtPy2x1mqtZq1+rTfaetq+2mLtcu0W7eva73VwnUCdLJ31Om0693UJuja6UbqFutt1z+o+02PreekJ9cr1Dund0Uf1bfSj9Rfq79bv0R83MDQINpAZbDE4Y/DMkGPoa5hpuNHwhOGoEctoupHEaKPRSaMnuCbuh2fjNXgXPmasbxxirDTeZdxrPGFiaTLbpMSkxeS+Kc2Ua5pmutG003TMzMgs3KzYrMnsjjnVnGueYb7ZvNv8jYWlRZzFSos2i8eW2pZ8ywWWTZb3rJhWPlZ5VvVW16xJ1lzrLOtt1ldsUBtXmwybOpvLtqitm63Edptt3xTiFI8p0in1U27aMez87ArsmuwG7Tn2YfYl9m32zx3MHBId1jt0O3xydHXMdmxwvOuk4TTDqcSpw+lXZxtnoXOd8zUXpkuQyxKXdpcXU22niqdun3rLleUa7rrStdP1o5u7m9yt2W3U3cw9xX2r+00umxvJXcM970H08PdY4nHM452nm6fC85DnL152Xlle+70eT7OcJp7WMG3I28Rb4L3Le2A6Pj1l+s7pAz7GPgKfep+Hvqa+It89viN+1n6Zfgf8nvs7+sv9j/i/4XnyFvFOBWABwQHlAb2BGoGzA2sDHwSZBKUHNQWNBbsGLww+FUIMCQ1ZH3KTb8AX8hv5YzPcZyya0RXKCJ0VWhv6MMwmTB7WEY6GzwjfEH5vpvlM6cy2CIjgR2yIuB9pGZkX+X0UKSoyqi7qUbRTdHF09yzWrORZ+2e9jvGPqYy5O9tqtnJ2Z6xqbFJsY+ybuIC4qriBeIf4RfGXEnQTJAntieTE2MQ9ieNzAudsmjOc5JpUlnRjruXcorkX5unOy553PFk1WZB8OIWYEpeyP+WDIEJQLxhP5aduTR0T8oSbhU9FvqKNolGxt7hKPJLmnVaV9jjdO31D+miGT0Z1xjMJT1IreZEZkrkj801WRNberM/ZcdktOZSclJyjUg1plrQr1zC3KLdPZisrkw3keeZtyhuTh8r35CP5c/PbFWyFTNGjtFKuUA4WTC+oK3hbGFt4uEi9SFrUM99m/ur5IwuCFny9kLBQuLCz2Lh4WfHgIr9FuxYji1MXdy4xXVK6ZHhp8NJ9y2jLspb9UOJYUlXyannc8o5Sg9KlpUMrglc0lamUycturvRauWMVYZVkVe9ql9VbVn8qF5VfrHCsqK74sEa45uJXTl/VfPV5bdra3kq3yu3rSOuk626s91m/r0q9akHV0IbwDa0b8Y3lG19tSt50oXpq9Y7NtM3KzQM1YTXtW8y2rNvyoTaj9nqdf13LVv2tq7e+2Sba1r/dd3vzDoMdFTve75TsvLUreFdrvUV99W7S7oLdjxpiG7q/5n7duEd3T8Wej3ulewf2Re/ranRvbNyvv7+yCW1SNo0eSDpw5ZuAb9qb7Zp3tXBaKg7CQeXBJ9+mfHvjUOihzsPcw83fmX+39QjrSHkr0jq/dawto22gPaG97+iMo50dXh1Hvrf/fu8x42N1xzWPV56gnSg98fnkgpPjp2Snnp1OPz3Umdx590z8mWtdUV29Z0PPnj8XdO5Mt1/3yfPe549d8Lxw9CL3Ytslt0utPa49R35w/eFIr1tv62X3y+1XPK509E3rO9Hv03/6asDVc9f41y5dn3m978bsG7duJt0cuCW69fh29u0XdwruTNxdeo94r/y+2v3qB/oP6n+0/rFlwG3g+GDAYM/DWQ/vDgmHnv6U/9OH4dJHzEfVI0YjjY+dHx8bDRq98mTOk+GnsqcTz8p+Vv9563Or59/94vtLz1j82PAL+YvPv655qfNy76uprzrHI8cfvM55PfGm/K3O233vuO+638e9H5ko/ED+UPPR+mPHp9BP9z7nfP78L/eE8/sl0p8zAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAF8WSURBVHja7H13nBzFmfZTVR2mJ89szqvVKuccQIBA5JyNwQHnhH22sc/xsHE448Pm/Nlg+wyO5GByRgKBJJBQzjlvnt3JM52q6vujZ1cBZcDGdyp++5NY7fZ0Vz/15vd5iZQSJ9fJ9UFf9OQWnFwngXpynVwngXpynQTqyXVynQTqyXVynQTqyXUSqCfXyfXPW2TwqGXv6wdICYSDNjSdAxIgRKIv5QehEj4th9NmxXH+ObW44RPbMHmCxEN/mwxNpZhz0Wrs3ZvBf/1nE8aODaNYlICQCAYZnnuxF28syOKR+8dh7mtduOVH2/DMY9Nw/SeWYdduDkLoAZ+v6wK6KsA5BVMEpNh3f20dPjx07yD87g87sfhtE8EAQaFg4VM3NiAcYlj4ZhLXXFWD227fjdt/1oKrr9+NeLSA228bgtmzKvGxz2zA8y924I7bRuKGD9VAAnj472nyyc9vCQ1qduOEgDAqGQBwQVwpiezo5M6ffjcyccG5UTtXAFzXwUOP7sZPbtuN6VOr8Mi9I7FocTdu+to2vPzMFHzmiyuxcjUQj7ugVIAQwHUJMlmBSy4M49yzK/D5m7aispxAAiAUoFSisysM21FAyAcrVr53y6jj/h3l5Fl9F+qIAn1JF30dFgoFcQWAmZk0ctOnBNTnnxjW6PPJVgIARJLSoZEAkbbNdzTWBXZls9KRhDAhYOfyfFFnp/VKMuWCntRzJ4H6bpYQQFe3A8e2FcsSF/clecP3bq6v+NTHK1rHjgtPkcyt1wPSbiijdNCgUOAIl5rOJfKOCUmopK4g/IpLq68dMji6wqfrK9MZ4VqW2NvVbT8hJdyTO38SqEe3jQhgOxJd3XbM5yPn/PJnzZXxmDNjzKjgFF2XZTNPiWsAAgDgwoXuIzoAOJKDgkBClq7DQDzrBYSAAAhqPk/MqgQY2hoeObQ1PBLAeYWiy0aMCCXu+PnQsbrOOhMJ+4GuLpIMBgHDOAnUk+sAtU5gmgJd3XZdU70+7RtfbZ7W0Bj40BfH+YIA4oAEICAgICUBIwTKftvJyKFQD9CDv0/ogE8rJUCIKPMbBH4jEL3umsDXHVe6n/lM48xED1325DNtD2/ZkmsrL1ehquwkUP+v252FIkdvr9Uw+/SyMZpOzxk+InDFpInxSgnoLgSEpFAJAQHzIEaAZN7MZTPZ3mQq3Z3JZPvy+UKmaNoFIST3xCrpl6RQFVXXDc0Ih0OxeDxSHQuHKsMBI65rCtkXiJGQkvhVReKj19VfD+CaxgYybtXq3OqVqzPPL12W3UAY+z9jz54E6n4q3jQFzCLHuDGhcSOHh74058yKOWefRWpccN0ubZYCChCgYNtmT09f+672rvWNjY07XEk6Vq3bvnPVmg3bNm3esnvXrt3d3T1J4dgCQgCQFJRSEKIgFPajvCKqDhne2jBx3Ihh44e3tI4c0thQtK2yrbs6m5rrasZFIr4ylRACUEgpIQjUqy6v+dhVlwPPv9gz/omnel7dusNc3pd0VhFyEqj/Z0CazXEMGxoYHwyQpu9+s/GjUybHrwAAAQkGBgWQtst5si/d1Z1IrFHD/k2vLXp7wW///MS8W27+Qt+sqRPg01WEAgZikRDy8SggCVznYKAyBIIG4rGIEw0FtgcMfbumKvD7dKzcuBs//f2jY2/6+DVnjxvROKqvq7OpoiI6KRbwRxgAIQQIJM4/t+Ij559b8ZF5ryXvf31B152FAt9hWaKDgEGeBOr/zuW4Eo4jy8vL9UHf//eWb0yaGLzasxclCCGgILJomrl0obiaK9rOJ5999cU/3PfgI7//f7ea4UAA5fEodE2FeJd1vVJKqIqCWDi42qcpqy3Lxrd+ef+gL3/6qk80xHzT4qHA+Fg4VAYIyoUACMGZZ8SuPfOM2NQnn+6Y3zrY/8tsprhJ1Sj/X2mS/d8ON0lWXanW2Lb46d13jr1n0sTg5R7ghAQBbMfNFkxrzZpNex6/695nvujXtRsMn/63eDRi0vfZOCSEIBLy7wgFfd//3PfuOP+R5+f9qK27Z0HBctKEQlACCAEmJFovvbjmxr/cPfqnhp+NEUKyk0D9X7SkhGL42ISXnxlxzzlnxT4hIcY44IrrATgLic4312168c9PzL0uEgp8zKdrq+Q/5z4R9Bu8uiz+6+/88g9z/vz4iz8vFtwNQsg8pYCEhAPQ5ibfBQ/+beotqkrHAmAngfq/YHEumc/HJjxy37QflFewOQ4YEyBQwaAR4m7andi1syf1JUNXr2OMbvhAHCwAqsKceCR02+MvvnH1i68ve9YLgxGo0gvH1tezC154bvrtlJLRQkh6Eqj/wk6TZXEEg8r4h+6ddEtlFc5hhKkqJKgXOcKjz71x7wtvLL8mEDCeBuCWMPKBOmfRaGjTr//08Ke//uO7Plbk6AZBkVIAkmiRAJ313ONTfqX72Oi+FAfn3nOfBOq/EEgzGReVFcbUe/84/oe1NerZFFTlBABo3pHI3fyzP3/ygafmf8OnqRspIfYH9VkYpSKXL2RyBfPhHXu6Pjx/yeq3AYBSAS6FGouppzzw54nPPPf3xt8NHqzW5HIAFwRCEEiv7ABSkn/a10mv/3CnkRL0JR0Mag5N/M0dI77X0OCbA0CTRIKBFLft6eyJlVV8dU97z/OZbMFSFfYv8EwUisJMAry6ev22ZGdn95euvWTOjdSrlFLqan0NdbX6R8rje54O+nPPVlaq4BwwTQWmpYBQeVKiftBA2tltYtTI0NRf/GzYD4a0+s914eqAACHE3LBtz9aevswXpZRP6JpqMUbxr9RBzhgVnPPli5et/fEfH3jyv0rJr/5wmf/H/9Hy9SlTfFMymRwMw4WqcBAiQf+JXyeBCq/eVZaKPwCCzi4bE8fFJ97y3SHfHz0qeL6UXKNgAGh+3cZtq9q7+m4G8Bx5F4acEBJ+Q0c46IfCKDjnKBZNZLI5JFNp9CbTSPSlkehNoac3hURfGn2pDGzHBXkPDEiFMQghts9d8Pbtf37kmZ8CEJQQuFJgzOjwGd//9tCfjBsbnd7RYR1Qq/uvtP5XqX4CwHEUGIYAYxJmUWDaZKP5m19r/Or4seELpBCUUCqJQH773o4N23e0fy8Ui75yImAJBgyoqoKiacHn07B45Ua8MO9NaFSivCyGeCwClSkI+v1QKIXCGDRNBSMMmq4iGDTQ0ZuG6zjQdA0aI3g3ZCCMUTBGu598af5t0XAoctm5p3+SEebjUpIJY8Nnf+ebQ8wf/GjrLW8tKawIhUMfQB/x/5iN6joMaojD5xPo7Czi/HOqzzjtlMhFkJJ67i8htsSO3mTmp7FI6BXdb8Af8CHiZ1AUdliwUELg01VIKaFQglfeWAHHtjB5zHBUR0N4+IWFeP71pTh1/FC0NlSisb4Wgxpq0VhXBb/OYGgKVE0/4JrPz1uEDdvbsWnzDsRDBkIB/7sCK6UUwYA/8/fn598aDIUDs6eNu5IxGpIQmDg+fOH3vz3E+cFP9ty6dLm5yh+gJ4H6XkjGbI4jnXFhO2IIFzLMueQQEkJIZlkimc/z7YcShP1tF31Jh4wfFx07aWLsQoAEIQUIpchZZs9fH3/tN8IsPlEsmFB0HZquYuP2NvT0JqGqyiGkFYPjuli7YRs0TYMpVTz09OsYO6wRc2ZMRMxQwW0b4ZAfrF/1m/2q34CpMfg0BX5Dh0IZCGXQNQqXC+RyBaxdvwWCOwhHI1AUBT6fDsPQT3j/opFQ97PzlvxnRSxePmpI/ZmKQgwBl06ZHLriQ9dUbJ43f+Oq8jID/0p0TsoHAZVCAIUCR9GUupQY4XKJs86IlvX2apWNdf7rIkG1zqdKG0LC52fa0CGBDZZJ/2haMsG5zBWLfHcp5gnAK3SuqtJaf/idof8+dWr4MkAqoBRFy049M+/tP/zgtt//TzQSAqUUUno9VC53oOtBjBzWDIUx+HQNisLAOYdlWdjZ1omnXngdk4YPRp+toyEagKYqyBdNcCFxoilVTwoa2LW7E73rtiIc8GHthm1Ip5IAIVBVBVJKMEoPsGelBBil0DUVCqOghIAQ75BTQlAeC21eu2nP7xrqKsviYWOGLBVxNzeRU2bN0IZ2dOa3BEPsXwar/1SgCiFhWyLo99PKKZPC5WNGyQmKQm7mQopf3d4SAFBXei372VQEDfWBCVdcilN6ErwYjWpbxo8N/w+ATbYjdts2sfPdNm75zpALp07xXwi4igSDENJduWnPE7/52/M/bqqrBmUHA0uiaAEqU9CXymD95p3IZLPQVYa9HZ3YtKMdwwbVQwgJ9h43y0kpwRSGuso4epNZ/PqeR1AeMVBTX4/OzgR0TUU2X4Rl26DUA6XCKNK5PLbu6kAinUfOcmG5gACQt1youSLSucKzC1dtaZ01fkhrNOSrEHAxa2b55B99X/v+V7655oe2LbcyRk4C9fAvBnAdiWhYKY+EtGvGjPJf98Yro2oADJYSABEQkCBSAATgpfAE6QetlARENleUq6goj4+YMTU+OpMRxbpa348dm220HcEGNQVmgFBDwgSBH7s6ezc99eriByJ+tdje54AeIsMouASFxNOvLMDfHn8B582agAtnT0WxUMQ/IrYqhISQQCjoRzjkBzcLuP/BZ1BfUY4VG3YinS2UzAoLQb8Pi1dtwsaO+8GoZ54QQkBA0JbNQbZlsGD1dnQkkr/69Xc+Nej8U8d/TiFUB3WMyVONi7/1jZbVX//mptvLylR5EqiHehkSRNOIapqy/IrLaq75968N/gYgagGn1NzBwEBBBADKpAAklRKQAlJQif73AUk8+QFA0pZwmOCvd49/YH8JCSlBpAYuhTNvybKHbv+vO16qrak8dIimJNUWv90FakTQ3NwMTVPBufhnxtrg03VwIcAgMXb4UKzZsA2SSzAq4fPpCBg6pODvcPxAGVSFobosgpcWb35s+OBBI4fUx86CdCmjuq+p0ZjgM1iDlNj9r5Bi/YcDtbfPDX/8hsCV//alQV8NBtVRrgQhhIJKTxoMaCIKOEJ2Fmw7ZVvCLRbcgmXZpmEo/ng8UOZXlRgkYiACUrqQRIJI1TN4KYWEACBBqYLFKzc99tBjr9xbFo+C0kNLRsu2MXHMOFx7yWy8vnQ9Vm/c+YF7WUIIUErhuDbqamsh1SC60nkYxpEdI02hb+RcvMqBs7z9dfUJ46KX3H3X2K4bP7vyq+GQchKo+wkH7G0rBn7w3ZGf+cj11TdpuqwTcEvKynMUJNC5YvPu9a/MffXJdes3L3trxdodv/3lD3MzJoyTxUJOAkAk6Mcrb66g//2nxwZ/4bpLP3XOGdMvCWtKhAAhEDFQ4EZKxoIJZBMFZz4lZBfnHOIQEtJxbPgr6qH6Av9SBRyCc4RCfowZORQQApzzAQNpn16RAOH4w0PPPHr1WVMmzJ48/GopLRBClGhcqSwUeEUkrPR80J0q5R8F0l27C8ZPbhn9ueuuqfqSppN6CUooRAlQ6Hv4xYWPPzX39V9+9VPXJ4pFM5fJ5a1kKs1d98DsDSEEjuMilcmv4i7/bjKb/8VtD74w+8brzvtqazzYAsCAdCEIAQXDi6++df8fHn3+fiPsE5NnTgU9qA3UcQXOmzYeTy5YDcd1/6VCNjYXaKyOYkJ9DH9+8lVMmDIRwnUP6RNYlr09YzoLAVztmT5ca23xn/eXP0z+9hf+bc3XdJ3+3wYqIcDO3UX1F/85+gvXXl11k+6njRwuFDAHoGTZmq2rX3pt0bebB7es2tve3UUIAaUUjNIBB+Gd1yRgjApKSYoLmepIpDpdIef/5C9/n3zuqZP/bfLgxgkU0LKm27tlT+fcQiGfiUVCCGgBL3hAPE87my8iFomhqrwMjDH8q9HEezWqFLpCYJomokEfCvnCwUIVAKCrAf726o2vlQXV504dP+wCKR2iKiRQU+2L9fa6AcOg+Q80UIV4f3VdZ5eNO34+4vPXXFN1k98gTR5IqZvOmUWLs/uz+eJd23a1rRk2Ytghg+3HkhxQFVaghGzdvLt915kQa37/+Itjpk4Y9b2Vqza/NHf+kpepIMhlCqWfJxBSgFCCT1x+Lp5/Y9W/nCQ9WFoCBJZlY/XKtRg7biSyufwh96mnL7shkc6/BJALCGGQEkpVNT3jJz9svrGqSr8TH+C8qhIOWe/baScAPnp9xXUfu67qKz6DNFkQ0EDBBWjBYX+Jx7TbK+LR3ary3kgzXVMdn6atW7V527rGQQ27drZ17O3s7EnF4xG4nINzjoLlwKcZGD+iAaMGN+LFBavfdbUUpRS5gonuvjRSmVxVLKhXh4tmmWU7la7LqziDzgXVpBSGlLRUniV1ABspIc8QQtr7NcWJ1B0QQiA4R1tbByghuOic2YfUEC4Xtq7617d1p9vrKsO1BC6LRmjj+efUnPKb3+34jZAS/wgT/ZILq48fqIbx/lAbcQGkUnbg+g9XnuPzyyYXBErJyXn61UV/efLF1/+rtrJ8j2WaCIeC72nw3NB1qIy9qanqgJTmgqM8FkF5eRlWrt+Nmoo4TMseoNw5npXM5GFoFJlcqLpoWq29yUz9eadOqJ06fnhrZSxSHzTUmN8fCEWCgWgoqEcZY5pCoSiKqlIiQSgDVRQQRp8p2NYCopB2l3O4LkcmXzxhsFJKsXtPGzZt2+7ZXPKdZtjbq/Ire3tbH7/h4tO/KCUHoZQH/Erkz3/rDHIuc/8IZ/K2nwz/YKh+KQFVJfRTH2/5bLzMmMRBJaQAIxRL1256+td/fuiHi95cskdVVVSVl+OjV1zy/jodjgPL4YjEIxg1pAlL1+yA4/JjBoDLOVLZvJIvmk2O61bdcPGs6sbq+PTqsmhDQ13V4HgkWDduVGs5YYp2eN0iICWFVwdL0ZfO9PWms6/Y3Gl3cy7i0TAmjBiEtu5eLN+w6wT9AQJFUfDawiXwBXwwTQui1Frdv9LZXE8kpL8K4AsgjABgoTBGfOJj1VdHwuw+SnHcnQ1CeodC7ncg3mtUKfQ4Kr2PCdQEcF0BgMS++bXmawGMcQAokHJvR2Ln7x957mcbtu7Y1VBbDZcLhENBbzPf5Qr4PfYww6d7lU4+DUJKOK7AsLpqcBCYLodp2UcMQRFCYNkOsvkiiqZVVTCt+ng4VHPteaeOGDu8ZUZNWbTxinNnNmo+o+LIe+VCCgEQBZAckggQooBRiqJp9u7t6vp9Opt9MOj3pUKBAAY31GD21NHYtGMv/vz3N96doHAFhCMwYewo+P3GAftrWjaqa2vbEpnC7vKw0QQQyphs/tpXmq9+9vn0o6Yl7eOVqqrqQmFyoGuAcwIuyHsKVqVYVI/Z5tQ196gfLoSE4WP6rJllV3GIKEAFBSghzF28euuvO3uSa0NBA1Y2Dy4lXO5JNsbYUaU0oxSGT4GqeNVMjFEQ6lUhLXp7NRyXY9W6rcgVTazbsB0qIaivqcToIYOg+TQsWLnxsOA0bQdEgOTyxZqWxqryaCgwcvyIwaeVRyMThzRWDZk+aXT8SPfnOo6dLRZNxxGmqiok6NdCjFKf1yNEASLBKBXpTLbnsZcWPtCVSN0mBM9UxmJorq9GRTyEZCaHomW/62JqyigyqQyGDG5BVVUF3P1CVpQQZPKFjgWrty667NSxTSU7lmuKrn37+z2kO+FCUY79862iQGVlAX6DQ9G87oF8UYFl0XcSwpXWjR+pO36gJpLGMQO1pjyHfgnssR5LcC4P2Fjb5qis8FX/7MfDvuJCDpWQUEHEtvbkxnSu+EwsGMhUxMrg+AKQUiIUDEJKgmQy844X5IVfFDAGaKqC7nQGy9cl0dGTRENVOZLpHFzbhEaBH99+D04/fTz+eO8zaG2pwaNPvIJLTp+CUyaNQiqTQ5gEDwkAx3FV07Kjw5vrYhG/MTkSDMw+7/SJE5vr6iYebi8KxYJp245p2W4+ky/mEsnMrpDft82VvGfH7o7ugM+onj5x5EdCAaNJCNeTpIRh1569K56eu/hvf3nijV/v6eoTV587Ey31tTBtG47LvaSHlLBsB7bjKpS5VKGMKUwSwigDBSFSwnFd6Tgutx3Xcl3OD4VrXdfwxqK3oWgqhODYX77lTatz6ughiy47dex1UkpQCkIoIjU1MqbpMsuOwAwkpYTrSqiKF3cdNMiPnh4HlBCoGgUhErqPwbbpe5o8Udgxqv6Df8pxJcpiKkIhBULI/exBYVRVqTMBqXvhfAkAxb8/+cqvd7V1tzeUVWNQVd0ASagQEhZ38dbba98BJEYI2rsSSKa8cMuKDZvxq7/9HY21Fbju3FPwxspNGDu4Ck3lfqyPhDCztQmdexM4ZeQQSJvDGlD1B5bHcS4ghAhIKUP11eVTfLo25z+/csNp1VXx8fusKwkJCSIJhJBOLm8Ws4VsznGwvVAobNqzp2PPuu27Nq/a3r72jWUbNn/04jOsK8+bCcu0UMzlZtu29UkSDIBSCQKOnlQez7y27Bd/fOLVB2KhEM4bMUmpqoj6iqal+nwKk1IqQgima6qvtam2qToejOm67tM1ze/TqKZqqqGoVCNSwnUcpxhy8g6U3RXx8EbH5QkhZWp/WiFCCPbu2oucmQM/CKjZfMEq9yurAEjibQ4NhcjksrJsK+DsVRTC99+v/gpGzgG/wRCNKujosMAYwe//XxM+86UcurtdqNoHKOBPqCdN+3oErr+2EhddUIZMhkPKknpmpLysjH1Kwm0hUKGAIOfwlM9vzAsF/XmmUM/TliV/mwC6piIU9COQ8w2AXkqJ8ngUt/7qXiS60xjSXI2Oni5UlMXg0zUULRuqqoBSBl76HbvkINmuWyIUO9jol4wx6otFgnV+w3eBqiqX3PaNG0cBqPQKXDwOfCGkFK7jcMHdQtFMtnf1Lt+ys2vF3MWrX920a8+6O775yR5JAJ9PR0U8gpEtDbj3mfnoSaaUMyYNm1xRVfa18ng85EWhKLjgWLdpJy47a8aiN5ZvqDCLdqOhaxWGTxtl+PQmXdOiqqpUO5xXDm2qiz30q29WATiWymnZ3Z1Y++zct54zdO3Hhq7lDnbzdUMp1T3s2w3DMBAIBUwuZJ5RGZQlfyvgVzXbAqH7lf5RApiWKEWggZpqP7759UZ87JNr4fcTpNIlErgPamYqFlNx70MdeOjRvcjnVWTzOiyLY8K4oPrCU8MrAAFIARCKxUvXv93UUFNsaT6ybXImJqO9rQdCSgghMGriJOztTINRAsYY3gXfEyGEqK7LJwxtrvnY53777Qt0TWlSVB2u4F45IQhAIDm3RC5XbFu/fe/rS9dsWfLq2+vfsB135Xc+eSV8moqg3wdGKR57ZTGGD27EDeedgsWrN5FMPkddLs4dM3zwvw1vbZkuBA9KScAkhyQKJo4cgp5E7847vvNZBEIqNMKgKioYUw7QWlIKcO5AEmBf2eshShIBEEpJZWX5mHNmTynrK5rLDZ/+8AHRDtvBlEljURaLDvgC+8KHoritPbFraH3FKFAA3MGPbxnyaceVbxOCRP/PRcIK/vDHPXA5xaUX1OCWn2yCaf7jK8reVQqVEoCxfinktSarGokBCEkhwEqVSoveXvZyV08ypRxLTacEHNdFY/MQZGwHUibfVfqWc+FLpHNzLjpjyrU3ffiiM3yGUU1IqXRFSCiUoVTJkl23advSZ19b8vcXFq57ZczQxl1TxjS7lBAuAVi2i2Qmh8tnT0MgEBgwJySA7mS68aMXn/7pq84//SPhULBOcMEkCKR0YTMCRUoEAir8/pqBPYEQEIRCQIL2q5bSnkrq2ZVHWgzSK+9jCoSQbiqVS9t+52D7Gz1dCbim+Y5yRS6EHQn6e1FfASlcgEhUV4VqpYQqJaBpno1pWg4cVwCgA5rrn5KZercXSGc4rri0As1Nfnz3B1vACKkF0CAI9YaBEBTXbtmzeFdbd/FIKVJSUveOy3HWKeNgmS5g2ycqPlG0bNrRk7zoQ+fPumZQQ/WsUDBQpSqaLqQAKClR+IjuHXvbu+e/tfqF599Y/fyFp49f69PUbK5gmZbjyp5kFkG/gY9cOAvhoA4hRKmAmqBQtGpNy57dm0yP+cilcyZWVpZN9Ou+OCSIIBIlhh0oxHs4erBUpKxkv4sSPfo+U4WAD0RB+oUAEy54v90lJYSkKJ170Z7ILJ23eNXCyEHzLYqWhVgoDLgCjuMelKXiFlze2y+xiRQo2asoLyP43E3rccasclx+eeUHI4X6bi8gBBAKMUjJMWSwf+av7xjxFYAzWmJmLkp09/RlunsSKalqyhHDWn5Dx5UXnQbBXZhF94QAmskX1bbu3gu/eO35lzbWVp9WVh6t1VTVJ6UscehTSMETr725cum8xaseuubC097IFc2+tq7ejMs539rWg9qqCM6YPAx9mRwkgHDQAKREOpsfWSxa0y3LmfofX7quMRYNjfUbRizg9/n3P3F0gJNfdK/dvKM9ncr29KYyPamC1VsoWtl8wU7nClYmkUonCgUzC8/bl5JICQnp8+mB5trqIa218VGzp42bGYuFBwvKGCT3rCkQr4mRMKQymdTy1WtfcwXPmfaB6XDLdtCbyUDzqXCdAyW0w7lFVZrw/A4KuBKQHJQQdCcc7NmbQ9GMHTbE9K+l+ilBLu9i567itMsubj7/1JkVpzbUG7Ok9Ji5pAQSyXTmG1/8sGNbNsjhnlqWKGpUBdt27UFPT99xZ8L60jn0JdMXfv2GC84bPKjx7KbayibGmA8DU0kITMvsfmXhyoVrtux+eHxL3ZL2jp5On6YVHNtFTVUM0XAYRcuBqjDEwwF096XRm8q0pDL5MwbVVU386c03jo+HA8MrymJl+wcoenoS7Xu6Uh17uhOb93b07Eimct3tPX3tfr9v1ycuOz2XyuSsnt6klcgW7VzOdNM5y8nkCk5XX8rO5Yuiv/FOEAEIIBjww9D0YE3YCN/995fPvfGqs39ZFo9EiWAg4BCSgxFPnG7Ysnf+Qy8sfUDXAjiYwE96kh/ZbO4dNqrjcDcc8GUBz5UAIRASkhLaZ9kClOIdJZH/ckCllCCTcVlPwuTXXlk3+7Ofqv/O0KHGVAIlCC6oJF6wlxCgUDSLw4c0SuqReR7a3mIU2XwRry9acdytH1wImJY165bPX33x6OEtFw9trGqkTPXvb1QUCsXEywuXvdbW3fdwwGes2LS9bee0Ec3u7p4sXlu6DuNGDML2jgSYwpAvWEgkM/GOnuTMCSNappwyedzpg+srJkQj4TAAp7s3WVi+dtPbezp7t7V3J7ev3bxj1dnTR7dVVJQVdrb19G3evjfd2dVb2Lqnwy6LR/D5a+aAMQpFYVAVBaqqQFM5NE2FrqkllewB1ZUcQkhQSrB647bczj1tOZ/fWG45tk1AIUqtN4woIJRi++69yx56/o27U1krEQkdzAlA4HCCXKEIo9SafWBa2XVjBX+m35YXUBEMS1kokG8Jge5Erz23UOSbPyjDLJQTAenuPUV86OqmS0aPMs45dXp0cmtrYDIgSsbUPmts3Y6ONfc9+eKdpmVnjuSxSynhOC4klxg6uO6YVLzrciTTuUEKYxdcee6sKyaMajkFoHp/rxQIQS6fTb2xdP2CXNZ8ZHdn91vb27s2nzFpDDK5ArqSGSQyBWzb24VZE4fDsl2lvSs568pzpo+PhPxnjRnSPL4sEg4XTUvuau/c9fKi5asSqdzbs6eN3bZtV1vX2i17ejZub+95fdm6wtghDWhqqIWmKvDpKgyfjoDfB79PPzyhBSXgXCCbLw7Yo7qhoKWuEht3dGLHnr0ACG754ofPigYDBoHw6NoBEEbRl8p3Lli6/v69nT2v+g39HZFuIQRaasLQmEShWHzHfdiOw22nZCtIj3ZT19BKIL+qMcX+3rcGz2qsj7yVyfB0JuOuArDynylhjwuohABtbSYuubDywq/d1PSN2lp1xoDuJRSgQLpgmsvWbJq7bsv25+oaWzbMf3Pl/ELRFIcDan8fUH11JUa0Nh4lyuDl4Xv60npZNHThtRfMurKpoeb8slgsti9o49nGy9duXVAwc48sXrVhnkLUtVUVMViWi2yhiHQmj1Q2j2y+CMfhLdlCccJV50yf0VRTNbuxtrwlncmZ67buXadr2sLKqH/jsjWbd722dO22zt5M1zmnTICmeWAMBgxEQwEcrkyRENLPCwXDp0EpOBBSwrQcpDIFxCNBTBvbilSmgGQmj6Et1Wjv7IWqKvjoJbORN+1zL5495TMBvxEAl15PGWNwHMvt6Oy+r2jZD4eD/mJbTx4HZ9aFlKiJB6EzBtd9Z0wZrgSEZ8AQ4ul/KVGuax5XwIXn11wD4MJMxjWvvLx6MaC80JOw1yZTzuv/DCl7zEDN5gQIt3H5JRVXfffbQ75RWa5OHSgMIgSW7Wb2diZe8gX8C5+Y++Yzf3/qpa2/v+NHCAb8oJQcMgbaT6xQFomgrqbyiMUphBCkc0U0VpeNnDyq9cpp40d8vKGupsWzsTwWFIBiV1vH9oUrNj61ZNXWp8+aMWqeYfiQ6MtCTTFkckXkCyYKpsVURZnwqSvPmjx9/NCzIcig5toKsWNv58ZC0Xqys7t37b1Pv75qxJDGbZ+56iz4dA2hgB8Fyz1ceq/UdMe9jlFKwYVAvmghkUwjGAhg/rIN0DUNAcOH8SMq8OqSdQgFDVx0xmRs292Fne09mDFxCO6673kAYNeeN3N2eVn8P+qrK4YJ6cVXmZe2lHMXrfj7/GUbflu03L2JdA6SCLjSPcAxZYSgozcLjbFD1tvatmP5Apm2rGkXdU3zafSAhh9AciaBcDhMw2efWXUxgNnLlmfXXH9tza/SGXdTJuuu8/s15x8G1KMRqwohYTsSZ50emFRT6Zvx37cP/TIhZIiUXrmalOBrt+xes2zttsdDAeO+M0+dsC0c9KOiLHpUD0gC8Pt8iIVCsB0XusYOK8kLphUqiwZnnzV97KdnTx9/EeA1t1FKQSgVnV3d3Rt3tL22q73jyf+658mHRgweJIWQ2NmeQF8qAwIBzkWoLBoafd6p4ybUVMbnzJ5eX9OXLfQImz/2/OvLF//p8Xlvffkjl+RGNdciGg4gYPgOSA97oGQQQkJVmOdsSKAnlUOuUERdZQx9fSns3NOF8ngEYb+B3Xu7MaS1BS+9tQ4ThjVi8qjBOGvaSGzcsRepXBHZfBEF04JtO0hl8vD7tKbTJg0/M+D339xUX9MCsY+gAoBYuGTV33/78CvfW75p17ZI0BhgSrGFN72bC4GAT4dfoejqy6A/2nEIoNrMr7/enTN/Gg4oofVr1lbHwoER0Vi4MhQIxGNBf4jsJ1AgZXDSxNCMSRNDg5cuS6457+zKOxcs6n1WSvxDCI8VXXOPmN9nlJDJw/2TfvPL2p9XVwVne+DloJQhmSl0pjOF1/70yNxfL1yxbtF/f/czx16pTwiYooAwjzZHgXpIgDquC9NyKnVNvfLyOdO/2lxfO0RKz2RgDLAdJ7uzrWvpxk07Hvv1Iy8+etWcqV1NdVWIRwLYtrMdezsSCAf9waqySJPrYorf0OdcNmeyX1F9W+5+9KU7nl2w8s2f3XS9Gw4ZKI+F4TtoFA8lxAMlIeCcI5FMwTB0dPamkS9aiEWD2N3Vh6ZEElNHD0YqlcUzbyzFzAnDMbi2AhLe7wUMHYrigTxftOByMVC3yYVA0XIqNZUNmz1tzEc/dMGsqwjTolx4B5oxIjLZXHr5+i0v/dc9T397y57OHfWVsQNHBpX+WhYJI6QrXqKNUFiWc8jiEMkEVMZ2qoz92LFtfPXWOzF1/PCxM6ZPGjNxzLAhezt7W326Nq6uMtbq1zUfCOlXoJWTJ8XOGjMmVvaVr6/VKMXKoil2CPH+AlYpixWO4FFLRKNK2T13DflxWZk+G1KCSwJGGZKZbNfj81bcHfEHflFdEU1FQoHjqivtB+mRgG3ZLq2piDdEw8Evz5w44qpwOFJfOt2gBE5PItO9eM3mx+e/teLBs2eMW1geCSOZzSMcCiAW9kHTmFEWDccoweTqsuiZQ5vr3ZWbdz92z2Nzn/35Nz5iBwwfymNhMHpo8l7GKGyXo70nBdtxwRjD26vXY9rEMZi/fAMURUFLczUqyyIgILBsFy7nUBiD43KvdJAcPlrhcmE4Lg+Hg/7m8lj4mpGDmy6qnVnZBEAXXHiRE0bR09O3cem6jY/e+j+P/jzRW8iXxyMQUhxgQgFANBzE+GGDsXXHTkgh4fd7TpZtOzhSKTMhBOXxCCKhwGpD11ZXxMP45q13Af7ItO986pIbG8uDE0wXtfGgvx7Ek1OqhvG/+/Xo/9qxM7tjWKv/l6vWZF7hXOaV96ld9LAV/h61DvzVVb7Ty8qURkgqOXcIYxqy+ULyzgee+v6ertzdHzr3DLn1OJqOpJRQNA205GQc3uQQKqV0xHc+d/WPpowedkm/GUIpgct5tq2za+lzC5Y//MdH5/3usjMmIVMwQSnB8wvXghFCW2rLfZlccfqcqSPPYVRJ3vv8ot+arrvpitmTEQr4jtgnRUpeuRACS9dvx52PzkNzdRQTRgyDqijgXEDX1IHogziG1KKQEkJKVUqpCSHUaChQ49O1U7gQ5505Y8zEaDhSD0CV3KMzopQK07KtfKG45e7HXrmzuS7+x4po2M1k7AF17j1DCaShECaOaEXRsg5wVAMBX2nIxpHBerC5Fwr6QQxjcSToX7x09eb4xo7UVz956emXuo5dqatalRASnKBhUHOg4S/3jKz/wpc3fvettxNPCyHfl27Ww+LfcYRv/Pjg+X/+n7G3A7IZhIAqGhzXLfzk9/d/ccue9odaGwdLebwgVVVQxnCUjjrmcjHr25+98lsjW5pmAxycEwBEuq6df2vVppeXrNx0R21N2YKg3weXc9z12DxPTasKIUKUU0rP7s3mFcPQf1UeCXfoqgLQo5PlEgBcSvh9Ol5+aw1SuQJqyiIDDtKxBkj68V76k/k0Napr6mRVUcZn84WJ3/zkFSNDIWOw9w4oXCk8NU+phICdTGU3vblm/bzfPzDvf8YMadigqeqBJhGXcBwBSI7KWBATRg6GeYiUM+digMLSNJ3jLsqWUkJRWF/Qp3+/M2f9YfXGHbfPmTD0TJWxMikBLgFK0HLX/xt+65e/vl559fXE3yVQ+IcANZfn2pSJkXPv+e3Y70k4TQRKaeQizO/+v3tu3LKz/clQICCO94FVTfO886OAxXbci7/+iUtvbqivnSqEUKSkYIzCKhaS9z8177dzl6z99ZyZE7oP9ryllJASlSA0BkKeJpA5cpwtwAGfhmWbdmHuso0IBwzoqgopxfE8p8q5qBVCtAghW7gQQ3VVGffgz79aGQr7R+maTyn1UBEuOCHUm1Dt1SoLN5M1t7z+5ooFLy1e9cCFZ019XVMVcTC21NKz2vvJyCONuBTC46kCCEzzxDsIDF3ds2Nv943fWrD88l989fpfESLiVND+sHXrHT8f8b1vfHuTePSJnkcNv/ae2qxKOqftt8kE3LUxa2Zo0H98p+ULjJExgEI8kLLs7fc8+sP27t4XFUaPu8d6AKRHLpxiLhef+LePXvq5inh8tBRElYSAMRQzmXTn7x588a4X3ljx26FNVQUcHoA9ABLwSACPfSMYRSwUwF0PvwxQiqDfd8SfLxQtgBCjYNpVlu2McVx3dG8y03TeaZOar73o9FZGWTklkjFGFVXTdeUd0fJS1ZYUdmdPYtOKDdvXvrFs3byi6b550awJuzjnZv8zSAC6qoAxCtOx4XD3hCSjrnvvulA4YQxJRVHyO/d0PXzRF25d/oef3vxkTdQfIVxUOBJEZXTIj24Z8n3bUfL3PtTxZHWVjveKKuCg8BRFJsMR8LMRg5pDI8FdBsYEh+iav2z9m72pzL1SyvSxbBIhgN/wAZBQ1KOD1PWcizOvPWfGZyvLy8dy7iiUKqAU7obtO3dZpvkDx+HPFU07f5QMyfFJegDRkB9PL1iJnnTRqwMlxGPE268UQQjZSAgZqjA6jDE68q8/+3JdQFcn6RoJhgJBXyAQ0ChR3mkGSgkI3tOTSPK2rr6dfZlsT3dfuj3Rm+nsSKR2r922Z9P0cUP2nDJuWDGdK+RMyy3Sg/r7o0E//vTkfGzfm/DAJnGCbZ4Suu6ZEKn0iVemcSHtRDKzngs5Z2d35rHmshAjBFEpJA0E2NCb/63u6wRW5/Mv9y42fOp70pKi9D8wAZBKObjg/OrT/v3m+q8R4laDSkgQahMl47jim4qidPWDxKPVURAwDOiadoDtRwCYpoU/PfQUBEh/DPCwgLZsF5GA/5TPXXvO92orK8dBQCFEAaHEWrRk5ZLOvtRtg5tq5jJGzfc6jacpDHc++jK6ejNeyOyg60spNU1RasoigUazkItu3Onmdran1wX8vs2UYAmXkgsBlxAiuRDScRzHsu2iadqFouUWC6adk5QkfvSFq+2iWTTT2bydSKbNzp6kvaejt7h5V7vV2lQDTWUejdFBB1rXVLz45kp09aYgJN6TKSq6rsLv950w6QchXi9beSywK18Q1xcYuccATpFCQAjQ5iZjzJBWY+K9D9qLmxq194RcROFuCXigyOXyaKyXUxobjJkQDgNV4Fpu13/eff+thXxxWzKVgWtzEAnYloWOzr14Yu4r2LG7B36fpyoJJQgG/IjEy7Bzbzv2dwIOdToLRRs1seikG68649+HtTSdIrlkkgCUEmvxyjVvrd28/UfRWOQ1Rt+f8d6EEGzd2w1NUQ5XLcQpIb2aquaE627M5S2RTOe5y4WQgnNHgnMuJSGSSCnguq4oWDYv5otuwXSRNa2BpqN+Ti2FeYMtVFUZCNhL+c77ioT8aE/0oiORLGW/vMBrvmihaDkQREFA9wCuKgoSqaxCgMGm5fRKyL5SD8oh6wwcl8O0nBMCPqUEhaKJr/3gNxBcbMoUrS/9vx986YHykDGce5GI0BWX1d64eYuz+/6H259tbDCOKTJyFKB6m5jJClxyYfWUD11VdQXgslLZl9jS1bNk6Yq1D/t8XsCaEq/yWwiBXCGLLbtS6OjKo6a8BpFQEKrCsGT1RgTDocOaJ14HK0cym0NLbfWQT15zzvemjB5+rpCEEQJJqSy8vWLdsjWbd/xYcDGPMfa+lpbrqoIjdKFzADkpZQ6EeF0MCgNjFFJQMOnFm716ZgGXldoZuYAE84zM40yO99c03P3IXPSmM1DYPv7+TM7ENWdPuXzSyMEzXn5r/cPL1m1Z2pfOYldbJ7587QXBgmn9eOGK1XOF4H8BIcXDhSRs20UsFoGmKRCuPO7D7bguXnl9CQgBikVz5S/vfvQH3/zE5bdFI8EmDs7q63xTvnpT482FotW7+O30W4bx7hi7aShgIxJyYBYzmDLJOG/UyMh0L4bKkMrld97z6PO/Nwy/S6kCIQhcLuG4Ei6XEIKAQEE45IeEjWdeexN3/PHv2L67C7blwrIP/ZUrWAj6/Zg1YXTlhy864+bpE0dfIiXRIDgIJSSbK3Rs39V2m6ayVwKGTwb9PgRLIRbLdrysFCVQ1f+Vo+kHePrnLV77DnVfNG1MGjV42ocuOuNTQ5qqR/SlsujqTaGzpw/1lSFoTFJboGBxIm0OHOrL4oCkClJ5E8+9uuSEJrAQQhAK+hEM+BGPRbF4+fpHX1y+6b50odhFQKWExODBxtTLLqk8q6u7CFWVUBTv64QkaiDgoFjkuOzi6JhTZgTOBTgthQH57s7UijcWLX+usjx2pJQ9VJWh6BTx2EsLkMmZiEfDsOzDp2ZN24ESZ/5zpo+/7NzTJ98AgHLBwSBhFqzEX5547U+dXV3PcSkADqze2YX2RBqEUAxtrkcwEEQqayKRKYAL/r8GoFJ60QdNVbCzrQdBn94/gnAfQKRAvmAnIWVo+tihn5fcbdm6u/PlRau3LPrvvz2D806fmJNCcnkMjGeWaWHn9p3YtKnmiL65lNKbFKMxEErhcAHTdqA6nkPmuBzBgI+v29t9z4xJI4ZFQK+U4ACIPnZM5IIrLq1bsmRp38vvhoNV4YIgmeLKNVfVXzRtStlkwAYhFJlcIbVszdb5IwY3Se0odJAKY+hJZsFFFvGoNxXuSLaPZbsI+vVRLfUVH1FVxe/l7QkcW6Sfe33JfY+9tPDXdql1wqer2N6ewPi9PZgxZgjGDh0Mm3MkkgVkC0U0VFdAgsLl/B2OyL/aUhhFXzqHl99cjS27uxA4hKQjQsAuOgyEbTxj2tjeM6aN/dDSNZtmLVix+bK5izeoP/vWJ8/KZvJ5zvlThBDraE6RkBIrV66GfQSqI0VR0JtMY+3GnbAKeVTHgyCD6kFLQkJwgaqKGAJEbF+zadfLwaH1s+IRo1IArLnRmHnT55uvPPfSzrnNDfoJW6qKaXKYFqeWadcAIJAUIArauzt3PPPCK8801FQe1WtTCIFGS0UmRwELFwKRoD98xpRRF40cPniGZ2ZICAGxt6NryTOvLr4zYPiyrQ1RbNndDkIFQgEfwgFfSRrbpYILjya9ItqComWjPBJBXyZTitwcPi3scg671Ojmcg7LdmA5Xrv0ERyqf8hSVQVtPUm8+tYalMdCh8mLEBBGKgH8pVAwb/f71AuryqNPjx3c2Ly9raudEaZwj8zk6BEs6RWuhMMhtDTWeq//oA/1aJQ0bN/djo7ODhi6huGNFRg9qOYA8jWXc9jFPOa+8vrzce2MGTPGDftYf5LT8POWsaPDE9vaxFJ2gtaaMmVSFN0JuzIWV0dJQCOEQgJ8b1/fskVvLd0Rj0WOGocEITDCUQTiFe+Y0PGOQHmuiMtOn3j6BadN/igAJqQEoww9fX2dj7y48D5K2ZaCaeOCU8fir8+mkc4VjqiSLMcBpQQThrRgxZbt6M1kwIXwOEOlBBeiRJbGAUhUxaNorqsEIQSV8QiGNNXAdgVUyrC7sxe5ggn1nwBYWqLzcV2BWDgIicNQ4hGAqkwCiCoMAGVRx+FmKGBoE0a0CO/YUyGPMdjqkYaouOL807B+y44DfkdhDNmihbxpIxIJImioB3iY+58kQil0w4fKivjunMUXFS37GkPXDECqLYP8p37ra0Muv+jqvUvDoRPTesoPvzcC0Yj6USOE6RyAAoqcafZt375nY0N9NYIB/5EfVAiowTC0YAySOwDUI6bAbcvRRw5unFVdVdHkmQgSnHNr3eZdL/71mTf+EvIb6M3kkCtaHreVEIQLcdSaAstxMHHoYCzduAUFy4LtuDB0DeGgH4auIR4NIhjw4eLTJ+O0qaNgFSxcNHsqrjhnJggEon4ffvrHZ7Bi0y44LkfBtP5hpgQhBA4X6O5No6MneUiVvw/RDJpCWTafYdmsidpqn7Qc7tTXldu3fvl6IoWgCoVKJI4r0O5YFoY114FoSqkoh0IKFy8uXo1CPoNINHBM8dCArmHR6vVv6ioWnDZh5NkCEpQoJBQ26lRmU0VRToi9QpkxewX52Y9arBuuKx9oqO3o7Onu7EmsvPGGy46JjZlIAnIMlJQSgO04M8cObT4XAOHcBWMqdncl9j41f9nDQb+BbKHYTxamB/x6HERWOpz0qqrSK6W0jpR5Mm0b41oHQWEMS9dvxnUXzcKZ08cglcxhxoRhoBDo7E1BEq9apERGBkAgky3is1fNQdiv465HXsajryxFwNDeV4DKklbw6Qq27O7Ei4vWoDIePmoMU2FK5ld/ezG3YUcHfnfLZ3qT6cwaKRw1lc7ygmm32VyYpdju8d0QB9xCHzKZLDRNw+tLl2DJumWgxzk6PZHMrKmOBV45bcLIOd48MPjK4vyswYPyLaGgsvWEgOr304pYjFQB8NESBU8yXeh+Y8mm5Z5jdPTNVkoB56OduGy+iCvOnjaqqa6i3hMODII7xXWbdrz8yptrXgwFfP3TzpArmF/+xc0fvzIei051uN314oLljyxft+suXdE2Hs0GJqV4JxcCbqk9RNgClEgQwg7JMk0IYDsu+tIuJo8ehF1dvVi2bicMXX3/JCn2MWRHQv53ZMUOteLhIO564MXbOSgsl+OcT9/6ajzkf2toU3n63M//iCqMzi4UikUAJ8x5L/76DOLBICLhIBy4OF6mU0NXkbLt3RxIM7AoIFBVqUXu/O8Rn2CMfOeEgBoJWVUas8cA0PvvJ1so7tqwoyNbWXbk0kLXFagpj6KmPAKHHz1MZNlOeU1N+YSA34hy4RnqyVwmuWrr7iU+XZXDm2ogJHDqxKHfuWTOjK+Xx8IRQhgxoFddNueUj+uKoc5/e90vYuHAEUtgDx5we7yrULRxyqRhqCmP4Ym5S6FHT4y6XUoBhVHMmjQCiWQGZdEQopEQhjTVQgiPL9DlApqqgDJg3j3/gfXb2vG5H/8PyiJBKIf3PFL9xqSU0pbwquullEJKmZRHOBilgu0jQi+fL+LqS8/A6BGDUDStE3huQBC0rd/ZtmNMc90EDglFY1pLc7wh4D9BG7VQ5JbDZb8/CQDIFa1MXzoj+zkwD/tCTQvDBtVh7IhW5ItHf6Bsvtgcj4TGEEIoLbn7W3d2LFm4ctMrTbUVkFIyhbIpF82ecXlFPBaTkhPBOQBOVEULnXPquGs6E8nlD7ywcGsk6D+ClJcomsWjkgMfMW5IGYJBH3x+FULIYwa+VwNB4LgCmm5gzqlDkMvZpTJJAoUSSEoBSTyeqZITBSKgKBRjhzbgTz/6LF5etBZPzV8Ov08DOaIfu0/e9Q+rIIdw1AqmhWQ6j5kThuHC0yYiVzAPG2pcv2Mnkj1dWJZPQ55IQIkA2VxhW5DzdWOa6yZQAJQRJFMuLrl2E958dcTxA/XHP2j92JjRoaGeH8dQsGx7SHNd+vHffg9HIzWjlMAyHZimc0xectGyR1TEo9X9mwrASaRyW5OZfFtzbQWaG6oUAKOCAWM4pCCQgCTMa9UXLnw+PR6PBYfmiibRtcMMmyVeqERy/q6oub3aVgldU6DpKnK2jYihApS+ozNBlqS4wggSySI6E1lwLhANawj6DWSz1gHSxmun8Yzt/c0lV3CoTEFtRQzl0RC+cM3ZuPeZN+BwfkA11/FEEtK5Arr70rjpwxfhirOmor07gUQqi1g4cJjtI5g6ahjeXLEO23a2QT3B3pJUJtc1alBzm3dNCkDQcAjBHbss/UTMEmVwi1EdDCj+/lHjjiu4Yfic8SNbj+pIMYWhr7cPqb4U6DEw9Tm2W+XX1UA/oDq6E4lCobDx0jMmifaeNIQkoJRKhdIgJxRECOzjLfVozVRGdNtypOMeOvPlcoFo0AfLFngvRkf1S0jLddGeyYOQAirDIVBC4AgBxig0laIzkUYqVwB3BRxXDADweOcTSClLDp5EU005KiriaO/sGZDI+4PQtBy4rotY0EAmX0Aym0dFya9IZvJIZXP47icvR2tTDRpqajC0qQaCu9jb1QuffnhHMRzwozORwY62XoQCxglVPyVTWZ7OmW39z0QIFFXD2IBfBE4IqGXxYLnuo77+8ySEcPKmadnO0Vu2JQEUIlERC0Aew4nnLo9pmjLAxZ7JFzOZXKHT0DUs37QTkYDPYZQtKeRyO2K++CDuDUMHhVc5ZDtmoSOR3EQp8QY5HEIXhg0Nhs7gOO9tHFQCyNulPcnkICFRGQ6iPZFBwbRQKDowLQeMeaWCnL/7U+I4LnRdQzweRSqVBnc9kjQpJXpSWUwcPRijWmoxb/FafPySSzBxZCt+df8LyOcLuPkTlyGoG5g1rhUVZWGkixzpXH6Agv1oJt2pk0ahULSxacfeEj3T8e1nIplBTzLbg32s1kRIRIuF4gltjGL4vPj2fpqTkMPTmR0UQ4XHGqJqOJZuDSGEX2GK2t+7IIR007mCDULQWBXDuu1tQlOVjX966tX//uyHzv33gD9Yux/IrcdeevOvT7++4ilVU2Ed5LyRUs65POL3YoDvwyS+fvWbMy1IAtjdKSRSeVi2A4VRKMp7H3cVQsAwfBBCQHAveaEqFFNHVeBD503D4MYaNFTGMbq1CY21ZZBCwnI4Lpk9FbFAGLlMGn3pHCTVoCvHFsFwXBfNdZU4ZeIIzJo6Bg21VTicBju842xj2OAmy3JdR1cUDRLwG1T59KcqLwXw5+MG6l3/s/3vV1xWUztyeGgcIKEqzFceCQe89md5FBuVolDIoljIHxMbNJeSy/1jQ1ISyTmJRUOYMmIQlm/cCb9Pc19ftenPrkR+2pjWK8ujkfp0NpcM+o15Kzbu+du6bW17qsoiJXLZffKOC4lo0NdPH/r+ZpGo57R09WQhS2QU7+finMNfGk8kpITkLiYNb8TI5irofgMXz5qAnlQWlApcf/6pEISiN5tHXzoLKnj/5O7jMncyuQJqK2M445QpGFJfdcKWU9p0oCtei7vPR32f/GTNBScE1L/d3/Hq+PGRq0YOD48DXOiaonb1ZQKvL14Jn3bkgLfLBarLg6iMhd7BFnfIk8rdbDgYsUCIWgI6C/gNNRIMgDEFM8cNw7rtexAJ+jMPPL/onvbOxILRrQ1NW3fsyU2fMGJxPBLkvlJcc39NJCQQDRqoKmVP/lFzTRVW6h79B6x+W1eUeA2KloOi5YBpHBnTGUjBprJ5cJB+Fq53ZZsLCezZ24mOniS2t/cc14G0bAetjXVk2qgW5ulpCdMU1sOP9M69+UvHH+5TQkHNrzAUAQhIQhXGsHNPe+g7//l7VJZHj/jL6WwB11x4Gi45azoyucKx3HyiMl5RjIQCQQAIBQNBfyBQsWl3F3y6hlEt9di4ow2QXh9TOOjf5Pfpm0JBPzRVfQcAS9wDCPl1VMeDx01ZeXIdeemaiq6eHjy7cAUef30pQn7jmH83kUzjpg9fopw2rpWVql9QLHD7F7/Y+/DNX2o6fqDm8rLPsel6AOcA1A8Afp9aNaixLh6PhY7IqFtlu8iZHEvW7YTr8qOql1zB3NxQX9dRVRGrACSqyyOVfsM3/E9PvoaKWBiEEAR9+jFlaPo/K2hoqI2H30FUe3K9Bw5kqWAoHg2hobocAcN3zL/r82koj4Ui+7x+KglFLhpVAwCOezCDMqQ10AaoPVJKh8ABoCEejQ85ddrk8ZGQMe+IthpjSGVzWLl5J0zbOWqsL5nNr5o2ftjbIwbXj5JSMkqZVlMWHlweCwc0Vc17xAocRcs5apctARAwNNSVhQ4315QBKANgSClF/9woKfv/3P8jSuOEpCTSU6+2lLIPeG/4lLg30yoipWT9+f3+Dz/kPUjpCiHSAA6ZGixNjQlJKcNSSiZLJTty4L99LLEDz+t9n8ALmKcB5I7VPg4HDLTUV8KnHXs6ORzysbJIoLlf8xEC13XJqkJRyZyQmfXQ38ajUBDELLrS8HvbVhYNlc+YNGKCw8W8Iwo3Cfh0DRt37MbydZuPGJsr2VndyVR6TbFYzBuGEQaAxrryyadPHH7O468uf9zv834/kSkgoHtttocKiwgp4ddV1JWFjzR8N0oI+SmldI6isBQhhFICIiXzxudKUEEgvOsLb0IKYwoFiE/XtrrAXVLKue8SrIQQxMIB/3WqqlyrKCwmQTxcSXLgAGgCECmpQinTVLUr4DcelsBf9wdraQYWDF2rCgb8H1NV5QqFsbAA4ZJ4uT6FUIWAuARwGKhGhUIEhJSECYVSP6W0nVJ6B6X0iWMCqvRKI6cMG3xcmb5coVhfXx4f7Pki3nyMTFpmKstPEKjr1vfBdmRna6uRMvxaFFKgLBqIhUP+YT+68xGEQ8ZRQhkcDVURjBvWANs5mvolWLNlx8KGmoo1U8YMPUUCqK2oqJ45ftiZj85d+gQplfsohCBTsOC4AlwcelA5wZHZQbiQVtDQqstj0abyWLjJKwouzW6iA8x03rVLwXRRSivU1de07OlKVG/asTcI4JET99ZFLBYKfP2mD1/6CUpZdX+qTAoBSSgIBLz5EgSEek2BRAo01NcMG946uOGJF98YJIH/AGD2p0ZT+SL5+MXnfeHjl83+NgB1//v3Ls4BUpoROVDq1z8QjSDvChLuzSiGrh2j+geiFWVoVdhxOakOF4Nb6qpG9ju7nAOxGCUvPzP6xBzXr35jE7p77Of/8yetE6+8tPbzEm6AgLJIQG/kUlQySruPaHAbKrbsSWDBqs3HdOKS6fxyv2HcO7a1fphu+MsJY76xQ5ouuPT0sc+u2db9wt7O7oHU59Pzl+O15Vswuqkcp0wYMXAw/LqGusqoN/eIssPZJZClccf9Y7odzvOJZO/6zs7eXsYYIwSUA45wBK8qD5dVVZaPUVQlIAXR6ivLJo4fOuj0ZxeuesLv053DvcTDvTuHc0RDgeYLT592KWW0ijsChFGAYKMruMWlBJGCEMm9GSeESlDiahQhSdgQn6Y0nzVtzJz7X1n6B9Mxt541aZiMhwJIZfOTxw5uOBuAyrlH/2maheyejsTb6YJVVAm00iggCkkhiRCSUEBKaWjMv6ezt7u7o7uoq8eWGtU1BVt2dWHDtr3Qj1H1pzM5XHbB6bUXz5jQ4sWfKSzuum0d2XbGCKLR6PEDtS/poK/PTvf1YRtAHFKqPayuKB9z1ikTL3nwsWfuPqpK5xySMLiE4mjzBhWFiSVrti1cMX77wukTR18KATTUVtZfdd4pH33z9gcWAcjsC395JXqpgoO93UkUigWcOWkYRrc2YMGqrVAgDlsdTKQoTeTzBAplBHbB4u3tPfMJIT/lwtP6XEJSSrFhR+fnjEB4SHlUDwgpQCihQUMf1lwWroqGA3sPFUvVCIPjiEPegmU7tLIsOigejQwXpQk5hAL3Pv3ac+ecMu635fFYyrIHqpiIojDZly20dHb13TZmaOMQTsDC0fjoqojRpFGxo6os4sYjQRiGXu73a5H9bD/09OWSLyxYedecUybMg+sSoFTnIBkk4RCkxG/FQCiB0BRWONZQk6YwMEIgXAHBxDHZOvmiRXWKVkqIv1RC4iR6rAWf+9L6vwSDCl5+dtrxA/V3vxkBzqWMx7VULmtawZACSIFIUK8+c9qw83/zP3+9u6qi7KjODSUC3JKg+pEZOAgBGKMbt+/p+FNddfmYhtrqFgqmjRrcPOe6syfe+PO/PP+r/sp623ERCIZKvU5e/tyvawgaOlxXwHZdBPz6IaUaAYUsjbPpr/uVgHQ4ipqmJElpAJmiUKRSaZjFQgHclQN2BQDCmKKpuqIq+iGD/owVB3r63ynQJSiVCiFgUhBI6X1eNmcm/vTovPbrLz+rUF8RhWl6adLedA7rtuwOhf2G7R00DhCojBKFUQKFUjDKoJY0wf6xZCmFs3VPW9eWBzuTlDJAEhC4kJKBEE/pJFIZnD5pBFwXeODFJQgFju7BEwCCUqSLOWSzWVBydHDnikWcOn70lEnjhp21n7fo9vZh99btxY3h8IkVuSh/ua8dBEBPwl547ZX1D3z4QzUfBXHjFIS21FRNvfrKyy9Z+NbCp46UeRIA/JoKShW09eYQCQUO39Ho09GTzDl/fGrRy6mc9ccvXH/Rj70wk6/i8rNn/FtPX65H0ZT7FUZRFTHw3FubYNvuwPWElDBtB/XVZZg5thUPPL8Q/kO0bngcUmIg1evtsSCU9FuoXmatL12Ax3Or0H1jI0t4lUxKkEP2HZdGP4CU/vbOlywIKXFKS/TfCwNRGLK2ozz84iJcNWcKGqsr0N2bwpZdHXBdruzbOAoiHEkolYR4k2YoJIgEJaUOyn5fX9cUJWQY5QtWbwlpqq5AUhA4VEomCCFEUSTd293rDGuuTYf8QfQkc7AcfmxAZRS9uQyKxRwCAf8RBRYhBHt7ejFi+KBxwxprJnsNWQSuI1ggIPv+/IfRnLETq8FQ3l7qadrePnvPjKmFNwB5Tb/jEQkaNR+5bNaNT7/84lOhgMcX7wGWDDTP2Y6DXKEIx9Uwa9I4XDqoEU+8MB8dvVnEIqF9Dkt/zEghKFoO8kW78NSCVX+sqSmrufzMGV8klKK2srL509ec88W5b620DZ/+6JCaCF5ftRO9pnNQ9EDC8OkY1lyL2oooUrnioeOshOz3fyVnikhCSmGqZDoH03L7064DvRv9wPMAS3HoJjkKTjg4OTSzHieuFMSbAEGIwP5kdLqmIpnO4tn5KzB2aBMMXYVpuwfY+AQCknBQCaoQQtoTSfRmc0hm8l3jRgzqAjCUEM/BiYSCVddffPoPzj514pcYZSVeBkn657gTQgkXIqspZM2z81c8UjStFUdV/QQQLgenwCmTRiKqaZj/+jIQ4/D1/rZt45RxI5tnjh1+gaownzcgl5jrN5hzb7tj85NVlR6B8nlnH39KVvH5PElZXq7j1TcSS4cNCzx1+SXV1xLwGKGEDasvO/UjV1/w8b0diT9v29GGTD7nUddwB0FVw/DGekwYMxypTBaFYhGTxwzFwsXLcMm5p+Ovf38ZuqZj/94dKb3ijqChI1MwOx6Zt+QOv8Ii55429QZCKeprqiZNGzvy64tXb1CzefOBw9UbCCHAOUckaKCzLwvfwc6B3O+E0H38WvuvorU/V6jop9QfMF28HDnB4dpBS3Vdh5Sope+T/ofury7zTA6OoKGirbsbfp+KoU110FRloI3Gu31aOlxSUkrkro4ehEN+2K67fv32PS8MbWkcHzD0EEBgGIZv5JCWcSOP8rJd15mTSOWGZk3rloDhW3ekQL/fpyEWjWHu0nUoi4Uxsroar730FgquCb/P58016J/XKiQc10V3dw++eMMVl0wc0nhmSY0AkKK9M7/4lXnJxfG454zdcSISdSCToBOsX5/fveit5FOXX1J1HgiJSQnoCi3/wofOu+nOR+ct2dPRu55nc+BSwnRshBUVDZUVOP/06djV1oEnXnoduXwRPp+OS86egVXrt2Lbzt3ozZoIGgYUZR8ZmCyxOheL9raHXnjzx+mC3Xf+qWOuDgUjNcMHN0yXkFoq0WkkM/lHbYdnDiW1pBcCguNw6IwekNGiRBLgnR2HUsiBeoD9JRil9B14JAeF5A/+dCYphGSHBCqTgjJJVUB60rRkhngFb174XVUZDJ8KVaGl6iR5gGkhAS+MRRlMkyMSIggHjazl8vsXLV9rc85nhQLBkOwn/Ch5V6Xnk2G/wZoaqieGg0aIgEBRVN9pk0dd0FAVW6Ap6mGBqqkMb63djMGDWrGnN41kPo1MPo/62mpMnTkaG7fsREciiWIhDyElNJ+C+upajBk5euzpU8Ze49fVUOlezPXrs4sefGTv/OpKTbwrphTH3bfJwZCGdRsKa16e2zvv7LPKPwIIlRCJuGEMmz68+Xuvvb70Uy7nBUr38Yc6rotMroB80Rz4nhAChYKJscOasW37Vlx65lS8tXIzEqks/D59oBtASk+FF0170+8efvEHW7bvWnXZ2TO/Ory1efCIwY0Tu4P6zy45c9LQ+UvW/zlfMDceribSY74zkC/a+4Yw7C8I+93jI3ZlkgOuN5D6O1KfgBT9g0QP929ywNEciEZQQiUjRFDozIdMzkQql0fAp6NouwMEfJRISFBQRqmQXnaAC4Fd7X2ojMZ39vYkfrF2y+6nBjXU+cR+3mv/gDlIKXd1drMvX3/pXyeOHjLWo2wDNEXT68rjlUfyOcIBA/c+9waghiBK1Ve27aC+ugo3XHoh7nv8RWSKm2HmCpDSo7Esi1eEP3PdxZ8f0lg7dT+VZq5Zl33xuecTC1pa/O+qqk2xbbp/6AjLVxX23vaLPb8sK1OjE8eHLpSC6IQicPaUUR9auXnnwgeemvvbTK4gFOXIfUQSgGnZsB2Oz1x1DgL+AFas347elDf2hu4HBp+mAIQl//j4oj9GQv62Lbs7z508cvBV9TVVDZ++6tx/b6wqH9qXTP/Ppt0db1uO03vw5xJCUBYNIVPohZDeHFYhqZRgB9ic/bb1oe/7cJ0th39IwvaLpb8zgSvBvNPimYq0JCcpJZJBoQyaqiGdLWJ7Ww8G11VB1xQQCYJSipdAoGiZhUjI5/h0DR2JNN5evxNhXceY1hrZ0lC7ORYJDrRdl9rMQQiBpjA8+Mpi3JDOpLzkmxfKk5CCy0PnSvotckEZNF0/gA6zn8EvlcnCsm2I/YhGUtk8hjZX3TCkLnK+SqUqJQchCnbsyq99bUHf4niZT7zbQnZl/9cgpURFmYpNW7Prfv6LLXc8+NdJYwmRrSWBRL5x/YW/7Elm+zq6eh7Zumun61pHL6YlhKCjJ4kLZ09DU00tnn/9Lexsay9tABnYXEYJYpEADJ/24m8ffO7Nz1xx9trOROrMyrLYqefOmnReb19ySqpgPZbN5h4sFM3tjsu7yYFZIFi2A01RPeRIAiL7lTcHQan3SsoDvvZ/9ndglRAiSX+B+kHFGozBtG243CvcODh/ZnMhXS5sL9/Q/8YlLMe1BGArmsdOrRIF6ZyJ7W09GFQTdwM+XaLk7BEpEA/5y6rikYZoONCxestet1C0wRiNxiLhsO7zcy4ECCCFlKCEECmlJIQQhVI5YlANAn49gP2zcCW4HqpClcLrYojqOrz69qOLwIJpYtLEYTM+f8053wgG/E2ScxAGJHrtNb+6q+P2+x5MvNHUaMC03yU/6sGT+4QA/IaKgkm2vLk4tXDG9HCjhNRK6Tjtli996K4AkL/xh//vhRVvrz2mPDghBPmCiUwuj3jYD8f0oyedh+vacBwbPlU9QCxFQoFMLBL8428efOnxIbVlp58ycfic+tqqOTdePueTPYnE6U/NW/xyU43xigA2AkhJKYsAHC8SwaEQAgI+EJ7a79oER26rOMCZKqlScXDfE6UE+XwRHd09ANWgqRo8OnM6AFjLdkUmb7Y5rtOlKEqNZy0T6D6qag6NSQjV5Z6LpTCGZCYnhWtHaqsqPMhQAcoMcsNFp31q7da9Z6sK+6Ghax0SEn7Dd04sErraZ7v5gYCGB1AqJQQhoIJL8cVrzkFrY22T9zye0+e6rp1KZ3PKQU173nghIGE6KK8+km2+T/q6LkdLY13rb/7j638NaqQZrgShDIlee9edv9t++333tz3Z1Bjo75l6d0A1TeWQwFqylHf92zf3/ujJR4fXVFew2YJzlVAgQJk0gXvCAf8XAn7jOS7Ecc0VEkLCFQAjHNl0Et1uAf66+gFVsj+IQn5fsraq7Ik/PTH/id1dicbzZo495dyZY8+94eLTTk/l7dmrN+1cRwhe1FRlNYCdhMAu2q4b0BVJKYiU/dekQkrPhWGMKf2tKqwk6KSUoJRR769Skv1m2SpMYQenhh3XxfKNmzwvHUVYVh5+IwBd8w8cCYVR5Arm9kUr1s+fMX7U5YwxVUqQs6aNPeOtVVu0TL6YZ9QbVCopgesqTm1ZuHpQbVm9lFwIIaFSSiaMHn5ec2NdIhoK/OqVJRs6srkCRrY2DT//jOlXHeOOw3VcwahCXM75ll1tq19fum7xwbFnVVVQkDpGDq45Ku+wpxykUl1Z1vLAb37wbEhBqxQCUCQIqHvn73f96fd3t/+1scGPokneGw7/Q19EIuCn6EkUd17/sWXff/CvU24tK6NnSkpUKRHzEY5f3fypB37912dvXbdl+/+TUmZwnEMevJiqglyxiHVbt4FzCUUJeuPQpYRlOwPq2aerCPp9u326tjscNB54dckG3HrP043TR9UPKQv54+NaasYVHGe4lNhMgI2KojmqKnVI0gbp7iwU7TRjlLmuKymlvP8wuFxCU5US/SLguu4Ox7Z7XM4dv08LcMH3qqqq9UuffsK1JWvWeeAuXYcRBtMsQnABTfMmgVBC0NnT133b3U9+9/uf063RrdVjGVFZdTRUe8XsSddKCgFQQqUgEkJKQiUkILiQ2aK5kkJQW2iUKIKk0qkCd0ybcweawuA4VhEQu4tFK9Mv7vtNqJJGEIQQSiQgwAWBSjSV6Ls7Onbd/9yiO59+Y9Wr4YCBfltYYQzjxw/FuNZmHEuznJTSV1kWnfb7n970FwOyCS4BoRxSMpHoKyzdtQev5s0oEn30PQHpAeGpQy1VpTyXs5df/eG3b3nkvsmoqGBnEU4UTgkokeyLN1zwvfnL1k9OpnO3Alh6QnVw8OKqVCEACvjTk69ASon/uPNvaKhtwMwxgwekLC1NK1EUCl1V9jBK9wAg+3kGXkTH+/kEgC8e7OoQQKqKgly+iB/cdR9+8IXrS5kt9w4AvzqEhhOMMeQKBby5ciUUpr5D8u9zNmzYjglVUeHzBUGIgKqwHZSST/ZnH6SU4FwO8PNSKSAhvEwaDk+ZyfY7YAB+cSLhSEKIVBgVCmNQGAUgoBIb0Wj0mNkLHdeNVJdHb/rxVz70JQZUgluQCgUBQ6rPfusHP9px+0uv5N+OhH04bu6rEwVqKU/u5gt82dXXL73l4Xsny8oq5VziCiIIA2NEnTVx+BmuQMv9zy18yLTs/ySEuO/mhjjfZ8+0d7Xjd48+641xlBIPvzQfj897A5JoKItGJWMUCmOSEgalxIrclehCR3cbIsFyBAwfB1EQMLyKEF1VsGR1Gv9x530IGj5wzvGzux9GwbTwlRsuFbFwQGi6Dq3EwRXy+5HKZrFs3WpoqjrQl3Q0e9zlDvKFJKSkoDQsfbrGA4YPlOzbbq8MgZYKZ/rL/ryEEicSFAJEqACTqCqL4qaf/B4rN26H38egqaoAqDAM374ioP26Ggc4AGS/I6kCjMDv0z2OMOFA2JZXKaNpxwJwuC5HOluYWl0R++Fnrz17HGO0SggXlKogXuXJrp/cvvme+QuSL/sN40SYgN4dUEt74Gay7rIbPrH81p/cOqhzyqSKj/d7XoyyEGVi5FVzJn/lrGkjT124atsLmVzhD4SQ3AlJWLJvc4QQKBStgQLqosVRKEoQasKyilie7gLz/tEjbnA5XNcFQJArpPDTux+E/97HIQbioRK5ggnXdZHJF8AoRa5QhBASf37iZTz28sKSpPRetGk56EvnBuzS4+lt9zAj0JXownf/+4+eiXFQLYInPw+MFxyQci4VVwsp0NHTB0oIKmN+3PfMXDwz/62BboV3/l5/ITYG/pWUGGTS2QICej/L79G6jAnypoXdXYkRH7votC9/8vI5cyrKA02MElWAA1QCYMgX7CU3f2v9L5YsS76gaSRnO3jP1zGXsigKcbu6zSVf+/fEzkik7cHbftT6+VEjg5dACkIkSDjgLwsH/GcHfL5x44fWnZktmMuzBXNeT196PhcC5AQ7iik9kB0EpaIGx3Hgjf7cR1nbHyP1JB9HR0/yHUwljNEDaGoopaAU6E1n0Z1MH/DuPIpHdkyt4IdXlQ7auhPvanwN6R/FTj2brzedQXdf6oSu440BOlz9wr6Mc65QDOzuTFz46cvPOjugs6nNteVDdEU1OAAHEqrHW9N501fX/mjHbrJi167salWVeUV5fwiQj6vmym9QvmmL2+HTcx1f/9b6rp/cMtydNCl8ZX9Yi0CS8miwqjwavCiVN08ru+T0q8+fOXpdWTSybU9PameuYG1JZfLbelOZrlQmXczk8rAFByPv0+zs92UdDbQS79VYxfd7EQLoug+u1GkgW6jNFa2hluMOTeXslo9cfGajQsmEQXVVLaSEE14SCSoIhEvW/9u/b/zJ6wuSf0/06WYkTGAY7x9LNxk8aulhVZeiSMSiJgQnA2m99q4oyuJ5FPJ5jBhRNbq5SZt56YWxc2afUX5lfzyOcgko+3KYpuXYyWyxL50tJJLpTE/BLOQcxzEd17WFlJy8Z77hP+T1Hovi/5d5FEIp0zXDFwj6I7FQoDIe9leEAoGyQIlWpd9R3a9xc+eKFcldv72776dzX22fWxanPJnWoWscfr/nnqQzOoqmCkoPvQ87N4x/fyXq/iCuqFCxdEV+7bz5fWt37MwsXLIst3zMKP+EC86rvBwKYVKKAfvepzOtRg9X15SHq4FqnFwf7CUlwIXXlEe9JjMOoPONBb3rVq7O/rW5ybfpgUe7lg5pUfZLqry/64R1rhBAwE8Ri/qwZVtx3RuLdqwbNybQ0NYhV1SWy6nnn1d9pqaCE4Lo/lJIYN/oJEpkfyb83UsoeQzXIMcoZt6tsCTHgIQB9UtL3xJeZkuKY5fc74UeKjl9tHQ9BwQqoWBejjWbz3Nn8du9C/v6+N+7ewqbHnqs463/vHU4YlEFxznA+58D1P0zTYaPoqnRh+5uvufzX9n+0xmTZcXps6o/ct9TSVkWt06bOD4ytrxcL5OSUMMglBIE9u30sRBvvxcv7T2yLt6LyxzC0ukHLCH/4FlZBACYZRaFLSmgqERdsDjxdkeHtXHcmPiO8nKWeuSxrrf7ku7Sa6+qRDSivuu5pv8UoO4vJDSNoKZaRUWF7LEs+cvPfXkHIpHUr3/3q6GXnzKjcoiuK2zDRlNNpuzhhsFrCQSTBJII9u6EJY5tAsjRaiyOKT5N3/3nfKDUPKQjBFk5bEg4AVDEY8R/2+277n7mmc6uv/5xYu7666oRDitwOf4pAH3PgXoo4FRVqohENNfnY49QShCNUtz2yx48/MBeNLRYAU2FJiVOEkb9E90pxwW37VB2zdvjBzrP4zEV1TU6fD76TwXngULkX+n4n1z/Zxc9uQUn10mgnlwn13u0/v8ASKNWorS79ZwAAAAASUVORK5CYII="> <h1>海纳思系统</h1> <h3>开源,免费,易用</h3> <div id="kg-btn" class=""> <input class='tgl tgl-flip' id='qieh' type='checkbox' /> <label class='tgl-btn' data-tg-off='外网' data-tg-on='局域网' for='qieh'></label> </div> </div> </div> <div id="main"> <!-- 外网访问地址 --> <div id="app" class="app animated fadeInLeft"> <ul> <li> <a href="/zhinan.html" target="_blank"><img class="shake" src="img/png/zhinan.png" /><strong>使用说明</strong></a> </li> <li> <a href="/phpinfo.php" target="_blank"><img class="shake" src="img/png/php.png" /><strong>设备信息</strong></a> </li> <li> <a href="#" onclick="openPopup()"><img class="shake" src="img/png/tools.png" /><strong>工具箱</strong></a> </li> <li> <a href="https://bbs.histb.com" target="_blank"><img class="shake" src="img/png/bbs.png" /><strong>互助社区</strong></a> </li> <?php $iconList = glob('icons_wan/*.html'); foreach( $iconList as $item ){ include($item); } ?> </ul> </div> <div id="popup" class="popup" style="display: none;"> <a href="/cal/" onclick="closePopup()" target="_blank"><img class="shake" src="img/png/calculator.png" /><strong>计算器</strong></a> <a href="/pw/" onclick="closePopup()" target="_blank"><img class="shake" src="img/png/pw.png" /><strong>随机密码生成器</strong></a> <a href="/sc/" onclick="closePopup()" target="_blank"><img class="shake" src="img/png/shoucangjia.png" /><strong>网址收藏夹</strong></a> <a href="#" onclick="closePopup()">关闭</a> </div> <!-- 内网网访问地址 --> <div id="app1" class="app animated fadeInRight"> <ul> <li> <a href="/zhinan.html" target="_blank"><img class="shake" src="img/png/zhinan.png" /><strong>使用说明</strong></a> </li> <li> <a href="https://bbs.histb.com" target="_blank"><img class="shake" src="img/png/bbs.png" /><strong>互助社区</strong></a> </li> <?php $iconList = glob('icons_lan/*.html'); foreach( $iconList as $item ){ include($item); } ?> <li> <a href="/controller.php" id="add"><img class="shake" src="img/png/add.png" /><strong>添加图标</strong></a> </li> </ul> </div> <div style="clear: both;"></div> </div> </div> <div id="footer"> <div class="footer-contents"> <div class="links"> <div class="line"> <a href="https://bbs.histb.com" target="_blank">海纳思交流论坛</a> <span class="footer-link-separator"></span> <span class="copyright">Copyright © 2023 </span> </div> </div> </div> </div> <form id="form" action="controller.php" style="display: none;" method="post" enctype="multipart/form-data"> <input type="file" id="image" name="image"> </form> <script src="js/jquery.min.js"></script> <script> $('button').click(function() { $('.adleft').hide() }) </script> <script> // 打开子框架 function openPopup() { var popup = document.getElementById("popup"); popup.style.display = "block"; } // 关闭子框架 function closePopup() { var popup = document.getElementById("popup"); popup.style.display = "none"; } window.onload = function() { let diyList = document.getElementsByClassName("diy"); for (let item of diyList) { let longPressTimeout; // 监听鼠标按下事件 item.addEventListener('mousedown', (event) => { longPressTimeout = setTimeout(() => { console.log('长按事件触发'); // 在这里添加你的长按事件处理代码 event.preventDefault(); let result = confirm("确定要删除吗?"); // 显示确认对话框 if (result) { //执行删除操作 let src = item.getAttribute("src").split("_"); let html = src[0].replace("img/png/", "icons_") + "/" + src[1] + ".html"; let png = item.getAttribute("src"); fetch('controller.php?filename=' + png) .catch(error => { console.error('Error:', error); }); fetch('controller.php?filename=' + html) .catch(error => { console.error('Error:', error); }); setTimeout(()=>{ location.reload(); },1500); } }, 1000); // 这里设置的是1秒,你可以根据需要调整 }); // 监听鼠标抬起事件 item.addEventListener('mouseup', (event) => { clearTimeout(longPressTimeout); }); } let add = document.getElementById("add"); let longPressTimeout; // 监听鼠标按下事件 add.addEventListener('mousedown', (event) => { longPressTimeout = setTimeout(() => { console.log('长按事件触发'); // 在这里添加你的长按事件处理代码 event.preventDefault(); document.getElementById("image").click(); document.getElementById('image').addEventListener('change', function(e) { var file = e.target.files[0]; if (file) { var fileName = file.name; // 这就是文件名 console.log(fileName); // 在控制台打印文件名 document.getElementById("form").submit(); } }); }, 1000); // 这里设置的是1秒,你可以根据需要调整 }); // 监听鼠标抬起事件 add.addEventListener('mouseup', (event) => { clearTimeout(longPressTimeout); }); } </script> </body> </html>
controller.php
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="css/bg.css" /> <style type="text/css"> body{ height: 100vh; width:100vw; font-size: 100%; background-repeat: repeat-x; background-size: auto 100%; font-family: 'Helvetica Neue','Microsoft Yahei',SimHei,sans-serif; /*color:#fff;*/ overflow:hidden; background-image: url(../img/icloud.png); } .form { position:fixed; display: flex; flex-direction: column; height:80%; width:80%; /*background-color: rgba(255, 255, 255, 0.5); 半透明背景 */ background: linear-gradient(to bottom, rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0.8)); /*折射渐变 */ /*box-shadow: 0px -10px 20px rgba(255, 255, 255, 0.5); 反射阴影 */ box-shadow: 0rem 0rem 1rem rgba(255, 255, 255, 0.8); /* 高光阴影 */ margin: 2% 8%; border-radius:1rem; padding:1%; font-weight: 400; font-size: 2rem; font-family: MyriadSetPro-Thin; line-height: 2rem; } .form>div{ width:100%; margin:2rem 0rem; display:flex; align-items: center; flex-wrap: wrap; } .form-label{ height: 2rem; text-align: center; } .radio{ width:2rem; height:2rem } .form-value{ flex:1; font-size: 2rem; line-height: 3rem; height: 3rem; border-radius:.5rem; } .custom-file-input { display: inline-block; width: 100%; /* 或其他你想要的宽度 */ padding: 10px; border-radius: 5px; cursor: pointer; } .submit{ width:80%; height:4rem; font-size: 2rem; line-height:4rem; margin:auto 10%; } .bg{ left:0px; top:0px; height:100%; width:100%; background-repeat: no-repeat; background-size:cover; background-position: center; position:fixed; z-index:-10; background-image: url('../img/png/bg'); } </style> </head> <body> <?php // 检查表单是否已提交 if(isset($_POST["submit"])) { // 检查文件是否成功上传 if(isset($_FILES["image"])) { $file = $_FILES["image"]; // 获取文件的信息 $fileName = $file["name"]; $fileTmpPath = $file["tmp_name"]; $fileSize = $file["size"]; $fileError = $file["error"]; // 检查文件是否上传成功 if($fileError === 0) { // 检查文件大小 if($fileSize <= 128 * 1024) { // 128 KB // 获取表单中的其他数据 $name = $_POST["name"]; $redirect = $_POST["redirect"]; $position = $_POST["position"]; $time = time(); // 确定文件的存储路径 $uploadsImgDirectory = "img/png/"; $destinationPath = $uploadsImgDirectory . $position .'_'.$time; // 将文件移动到目标路径 move_uploaded_file($fileTmpPath, $destinationPath); // 将表单数据写入本地文件 $data = '<li> <a href="'.(filter_var($redirect, FILTER_VALIDATE_URL)?'':'http://<?php echo $lanip ?>').$redirect.'" target="_blank"><img class="shake diy" src="img/png/'.$position .'_'.$time.'" /><strong>'.$name.'</strong></a> </li>'; $uploadsHtmlDirectory = "icons_$position/"; $infoFilePath = $uploadsHtmlDirectory . $time.'.html'; file_put_contents($infoFilePath, $data); echo "文件上传成功并数据写入成功!".(filter_var($redirect, FILTER_VALIDATE_URL)?'':'http://<?php echo $lanip ?>').$redirect; echo "<script>window.location.href='/index.html#'+new Date().getTime();</script>"; } else { echo "文件大小超过限制!"; } } else { echo "文件上传失败!"; } } } //$filePath = '/'; // 设置要删除的目录路径 if(isset($_GET['filename'])) { $filename = $_GET['filename']; $fileToDelete = $filename; if(is_file($fileToDelete)) { if(unlink($fileToDelete)) { echo "文件删除成功!"; // 可以执行其他操作,如日志记录等 } else { echo "文件删除失败!"; // 可以执行其他操作,如日志记录等 } } else { echo "文件不存在!"; // 可以执行其他操作,如日志记录等 } } if(isset($_FILES['image'])) { $file = $_FILES['image']; echo $file; $fileName = $file['name']; $fileTmpPath = $file['tmp_name']; $fileSize = $file['size']; $fileError = $file['error']; move_uploaded_file($fileTmpPath, "img/png/bg"); echo "<script>window.location.href='/index.html#'+new Date().getTime();</script>"; } ?> <div class="bg"></div> <form class="form" method="post" enctype="multipart/form-data" onsubmit="return validateForm()"> <div> <label class="form-label" for="name">名称:</label> <input class="form-value" type="text" id="name" name="name"> </div> <div> <label class="form-label" for="name">位置:</label> <input class="radio" type="radio" name="position" value="lan" checked>局域网 <input class="radio" type="radio" name="position" value="wan">外网 </div> <div> <label class="form-label" for="redirect">链接:</label> <input class="form-value"type="text" id="redirect" name="redirect"> </div> <div onclick="document.getElementById('image').click()"> <label class="form-label" for="image">图标:</label> <span id="imageName">点击选择文件</span> <input class="form-value" type="file" id="image" name="image" style="display: none;"> </div> <br><br> <input class="submit" type="submit" name="submit" value="提交"> </form> <script> function validateForm() { // 获取表单元素 var nameInput = document.getElementById("name"); var redirectInput = document.getElementById("redirect"); var imageInput = document.getElementById("image"); // 检查名称是否为空 if (nameInput.value.trim() === "") { alert("请填写名称!"); nameInput.focus(); return false; } // 检查跳转路径是否为空 if (redirectInput.value.trim() === "") { alert("请填写链接!"); redirectInput.focus(); return false; } // 检查是否选择了图片 if (imageInput.files.length === 0) { alert("请选择图片!"); imageInput.focus(); return false; } console.log(redirectInput.value); // 表单验证通过,允许提交 return true; } document.getElementById('image').addEventListener('change', function(e) { var file = e.target.files[0]; if (file) { var fileName = file.name; // 这就是文件名 console.log(fileName); // 在控制台打印文件名 document.getElementById("imageName").innerHTML = fileName } }); </script> </body> </html>